
🤳 ESLint & Prettier 정확한 차이?
ESLint 와 Prettier는 둘다 코드 컨벤션을 도와주는 역활을 한다.
둘중에 하나만 써도 되는데 왜 둘을 같이 사용하는 경우가 많다.
ESLint 와 Prettier 다른 차이가 있기 때문에 둘을 같이 사용한다.
"eslint는 코드 퀄리티를 보장하도록 도와주고, prettier는 코드 스타일을 깔끔하게 혹은 통일되도록 도와준다."
그 차이에 대해서 알아보자.
⌨ ESLint
개발중 기능을 구현 할때, 한개의 기능을 구현하기 위한 엄청나게 많은 방식들이 있다.
// function 키워드 사용
function foo() {
...
}
// arrow function 사용
const foo = () => {
...
}const Temps = [1,2,3,4,5];
// for문 사용
for(let i = 0; i < Temps.length; i++){
...
}
// Array 내장 함수 사용
Temps.forEach((temp) => {
...
})위에 예들 처럼 function 함수로 사용할 수 있고, arrow function를 사용할 수 있고, for문으로 배열은 순회할 수 있고, forEach, map등 Array 내장함를 사용 할 수도 있다. 이런 방식은 개발자 마다 스타일이 차이가 있기때문에 이러한 방식에 통일성과 일관성 있는 방식으로 구현할 수 있도록 도와주는 것이 ESLint가 하는 역활이다.
코드퀄리티 즉 코드 구현 방식을 일관성있고 통일성있도록 도와주는 Javascript 문법 도구이다.
⌨ Prettier
Prettier는 ESLint처럼 코드 구현 방식이 아닌, 줄 바꿈, 공백, 들여 쓰기 등 데이터에서 텍스트를 일관되게 작성되도록 도와주는 것이다.
const foo = () => {
const a = [1, 2, 3]; // 스코프 내부 작성 시 두 공백 들여쓰기
}
// <= 빈 줄이 한 줄 이상 안됨.
foo();예제처럼 줄바꿈 공백, 들여 쓰기등을 일관성 있는 방식으로 도와주는 역활을 한다.
✨ ESLint 셋팅
우선 ESLint를 쓰려면 당연히 ESLint를 설치해야 된다.
$ npm install -D eslint
// or
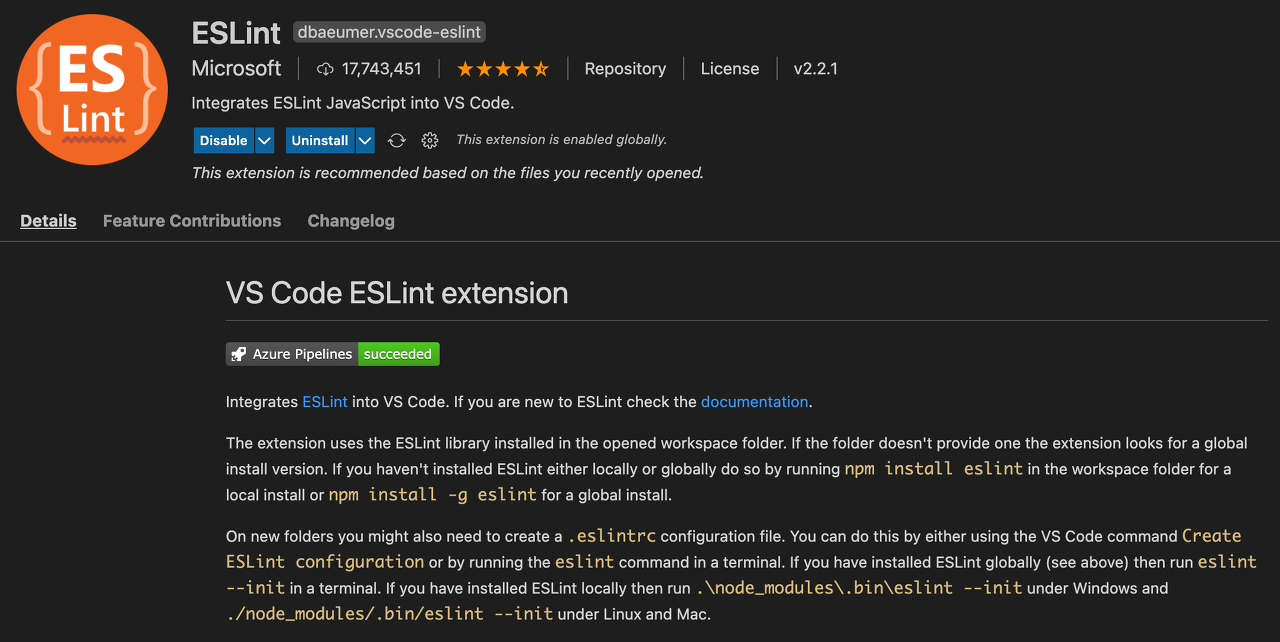
$ yarn add -D eslintnpm 설치를 하고 VScode에서 ESLint extension을 무조건 설치를 해주어야한다.

ESLint Extension의 설명에도 보면, 해당 워크스페이스(여기서는 해당 프로젝트)에서 eslint가 설치되어 있는지 확인해보고, 없으면 글로벌 eslint를 참조한다고 나와있다. 그리고 필요에 따라 .eslintrc 파일이 필요할 수도 있다고 설명되어 있다.
그렇다 . eslint가 프로젝트 코드 단에서 사용하는 것이 아니라, 해당 VSCode라는 에디터에 적용해서 사용하는 것이다 보니, eslint를 사용하려면 eslint extension만 설치하거나, eslint library만 설치하는 것이 아니라, 둘 다 설치 및 세팅이 되어 있어야 하는 것이다.
이제 이 eslint를 제대로 설치해주었으면, .eslintrc 파일을 통해서 lint rule을 세팅해주어야 한다.
.eslintrc 파일 생성 *타입스크립트 전용 린트
{
"root": true,
"plugins": [
"@typescript-eslint"
],
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended"
],
"parser": "@typescript-eslint/parser",
"rules": {
"@typescript-eslint/strict-boolean-expressions": [
2,
{
"allowString" : false,
"allowNumber" : false
}
]
}
}- root
- default는 true인데, 이 값이 true가 아니면, eslintrc 파일을 찾을 때, 해당 프로젝트 디렉토리 뿐 아니라, 내 PC의 root 파일 시스템 root 디렉토리까지 eslint를 찾는다
- plugins 종류는 여러가지가 있다.
- eslint-config-airbnb-base: 에어비엔비 린트 플러그인
-
eslint-config-next: Next.js 전용 린트 플러그인
-
eslint-plugin-react: 리액트 전용 플러그인
-
eslint-plugin-prettier: 린트 위에 사용할 프리티어 플러그인
-
eslint-config-prettier: 요건 린트 설정과 중복되는 부분이 있으면 프리티어 룰에서 제외하는 플러그인
- @typescript-eslint/eslint-plugin: : 타입스크립트 전용 린트
자신의 프로젝트에 맞춰서 옵션들을 설정해서 ESLint를 활용하면 된다.
더 많은 정보는 아래의 ESLint 문서를 참조하면 됩니다.
https://typescript-eslint.io/docs/
Getting Started | TypeScript ESLint
Quickstart
typescript-eslint.io
✨ Prettier 셋팅
Prettier 셋팅은 2가지 방법이 있다.
- 별도의 Prettier 관련 플러그인을 npm, yarn으로 설치하지 않고 VScode의 extension을 설치.
- Prettier 플러그인을 직접 설치 후 eslintrc에 셋팅.
Prettier 다운로드

Prettier-code formatter는 설치하는 순간 바로 적용된다.
해당 prettier에 대한 상세 설정 방식은 docs에 들어가면 설명이 아주 잘 나와있다.
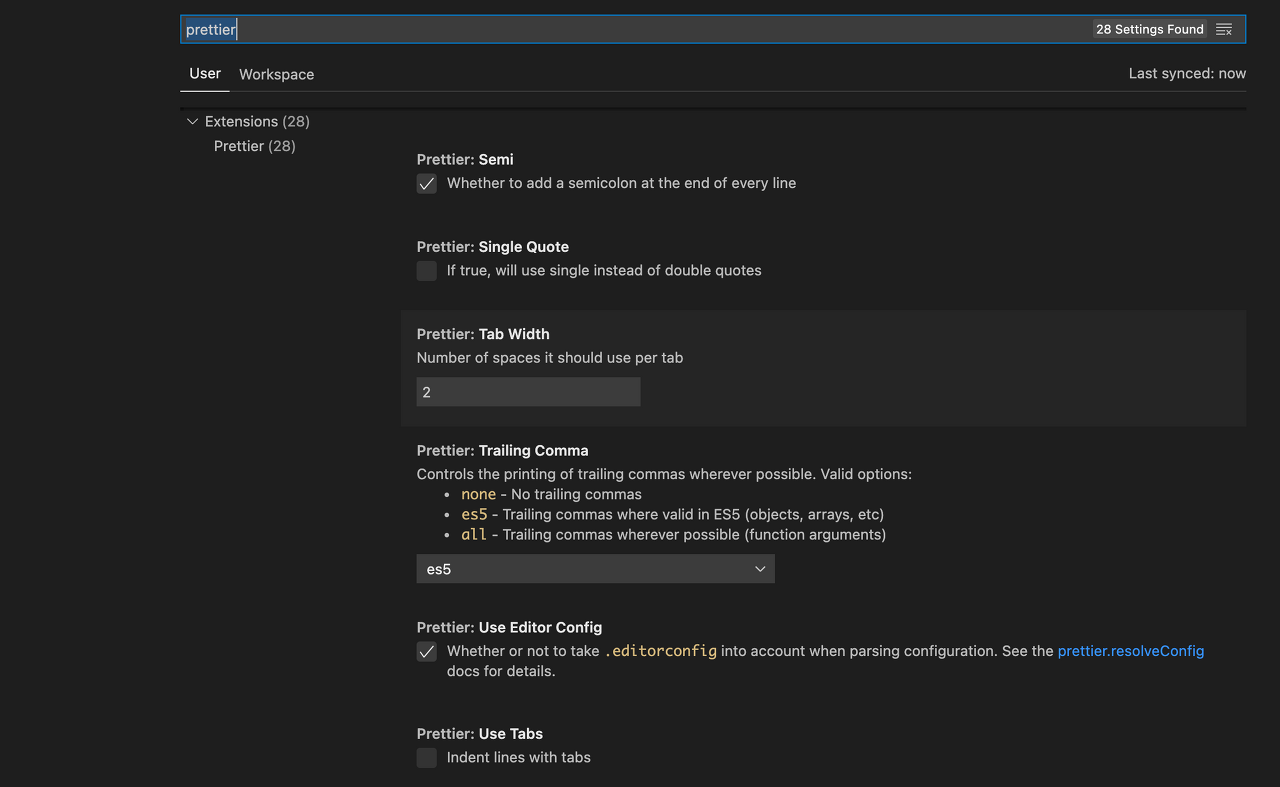
crtl + shift + p를 누르면 나타나는 검색 창에, Open User Settings로 들어가서 prettier를 검색하면, prettier 관련 설정할 수 있는 리스트들이 나타난다. 여기서 여러분들 입맛에 맞게 설정하면 적용된다.

VScode extension에만 설정을 하는게 아니고 .prettierrc 파일에 셋팅을 하고 싶은 경우에는 prettier 설치하고 셋팅을 해주면된다.
$ npm install -D prettier
// or
$ yarn add -D prettier.prettierrc 생성후 아래의 정보를 참고하시면 됩니다.
https://github.com/prettier/eslint-config-prettier
GitHub - prettier/eslint-config-prettier: Turns off all rules that are unnecessary or might conflict with Prettier.
Turns off all rules that are unnecessary or might conflict with Prettier. - GitHub - prettier/eslint-config-prettier: Turns off all rules that are unnecessary or might conflict with Prettier.
github.com
✨ VSCode Settings.json 셋팅
코드 작정후 ctrl + s 저장시 린트를 잡아주는 기능을 VScode 에디터가 동작하도록 설정하는 기능이다.
VSCode Setting에서 설정을 해주어야 한다. ctrl+shift+p로 나온 검색창에 Open Settings.json(JSON)을 선택하면 Settings 설정이 JSON 형식으로 나온다.
settings.json에 옵션을 셋팅한다.
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}읽는 그대로 save할 때 동작하는 코드를 작성한 것이다.
즉 save 할때 Prettier 환경에 맞게 코드를 수정해주는 옵션이다.
✨ ESLint & Prettier & Settings.jon
- ESLint
- 기능 자체는 VScode 에디터에 적용하는 것이므로, VScode extension를 꼭 설치되어야 한다.
- Prettier
- Prettier 셋팅 방식은 두가지가 있다.
- ESLint처럼 VScode에디터 자체에 적용하도록 VScode extension 설치하는 방식
- Prettier 플로그인을 설치후 eslint 환경에 접목 시키는 방식
- Settings.json
- format on Save 저장시 알아서 수정해주는 기능
- Settings.json 셋팅을 해주면 저장시 동작하게 해준다.
- Prettier 셋팅 방식은 두가지가 있다.
'JavaScript' 카테고리의 다른 글
| FormData 사용법 & 개념 (4) | 2022.12.22 |
|---|---|
| Javascript에서 false로 간주되는 것들(알아두면 유용한 정보) (7) | 2022.12.13 |
| getElementById 그리고 querySelector 차이점 (7) | 2022.07.30 |
| scroll할때 progress bar 표시 (3) | 2022.07.29 |
| 자바스크립트 innerHtml vs innerText (1) | 2022.07.28 |