
경험 만큼 좋은 교훈은 없다.
들어가기 앞서
지키지 않는 정책과 규칙은 없으니만 못하다.
- 이 말에 누구나 다 고개를 끄덕이겠지만
- 이 세상에 정책과 규칙을 준수하는 것만큼 가장 어려운 일도 없다.

Prettier
일관성 있는 코드 스타일 유지해서 코드 퀄리티를 일관 적으로 유지하는 것을 돕는다.
* 참고
vscode 자체에도 prettier 설정을 해줄 수가 있는데 이것은 프로젝트에 공유되지 않으니 prettierrc 파일에 설정을 하는 것이 좋다.
만약 prettierrc 파일이 있다면 우선적으로 그 설정을 따른다.
Eslint
코드에 문제 패턴을 식별하고 코드에 오류를 검사해준다.
Eslint rules
Eslint 규칙을 설정 가능하다.
VScode Prettier 셋팅 방법


Intellij 셋팅

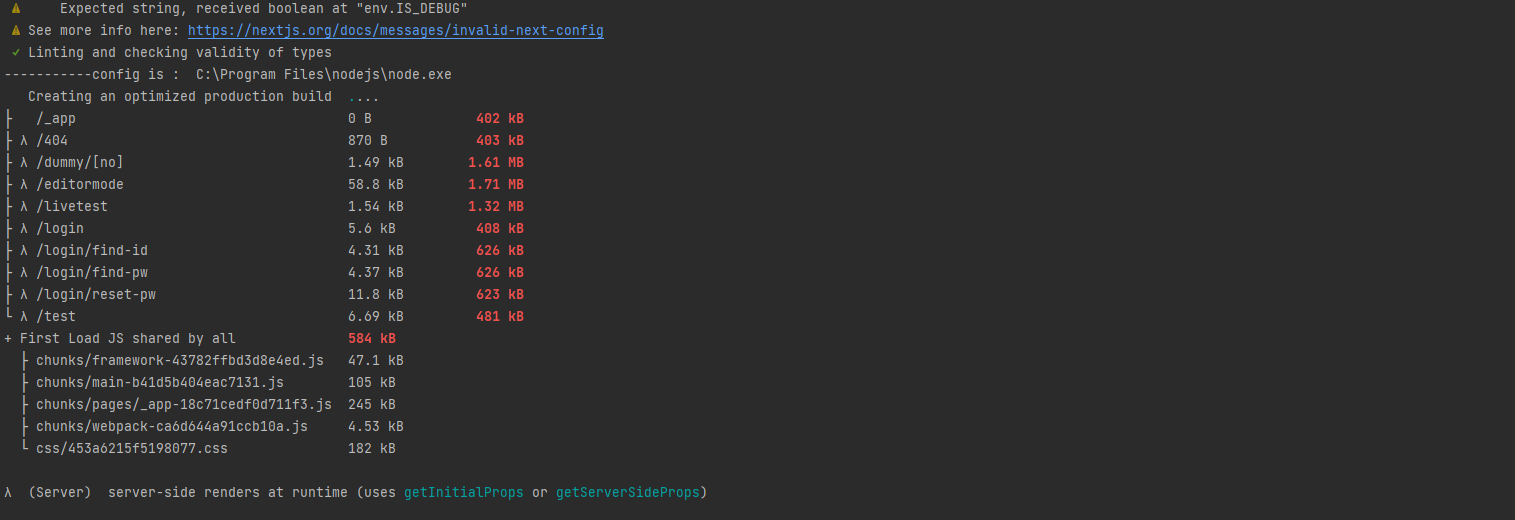
Build 오류
EX: 1

event 타입을 정의 해야되는데 정의하지 않아서 발생하는 오류가 많았다. (60파일에서 4~600개 정도 오류)
해결 방법: keyEvent: any 해결 방법 일수도 있지만 keyEvent type을 셋팅 해주는 것이 좋다.

EX: 2

callback 받아온 인자 값에 res 선언 되었지만 사용하지 않는 값에 대한 오류
사용하지 않기 때문에 선언할 이유도 없지만 차후에 사용 할 수도 있다고 판단 될 때는 _ 활용해서 오류를 해결 할 수 있다.


코드 작업을 할때 코드 퀄리티와 일관성을 위해서 프로젝트에 Eslint와 Prettier 설정을 잘해주고 되도록 빨간줄이 보이면
해결할 수있도록 노력하는것이 중요
any를 무분별하게 쓰는건 잘못된거지만 type 설정이 어렵거나 어떤 값이 넘어올지 모르는 상황에서는
any 사용하면서 생산성을 높일 수 있다.
typescript 불필요한 시간을 낭비하면 생산성이 떨어 질 수 있다고 생각한다. (개인적인 견해)
프로젝트 60~70 파일에 오류를 수정해서 Build 성공

해결 방안: Eslint와 Prettier 자동화해줄 수 있는 Husky 도입
Husky는 git hook 으로 commit 할 때 eslint와 prettier 자동으로 실행하도록 할 수 있다.
git commit or push 했을때 husky 특정 이벤트를 실행해서 exlint와 prettier를 자동으로 검사하고 수정하게 만들 수 있다.
코드 컨벤션과 규칙에 대해서 많은 논의와 규칙에 대한 정의가 필요하다.
