이번 part3는 코드 리팩터리를 했습니다.. 개발자의 숙명이죠...중복코드를 줄이는것이요.....
저도 한번 리팩터리 작업을 했습니다ㅎㅎ 여기서 중요한것은 함수에 인자를넣고 인자값을 바뀌면 값을 주는 그런 형태입니다!! 자 그럼 시작해보죠ㅎㅎ
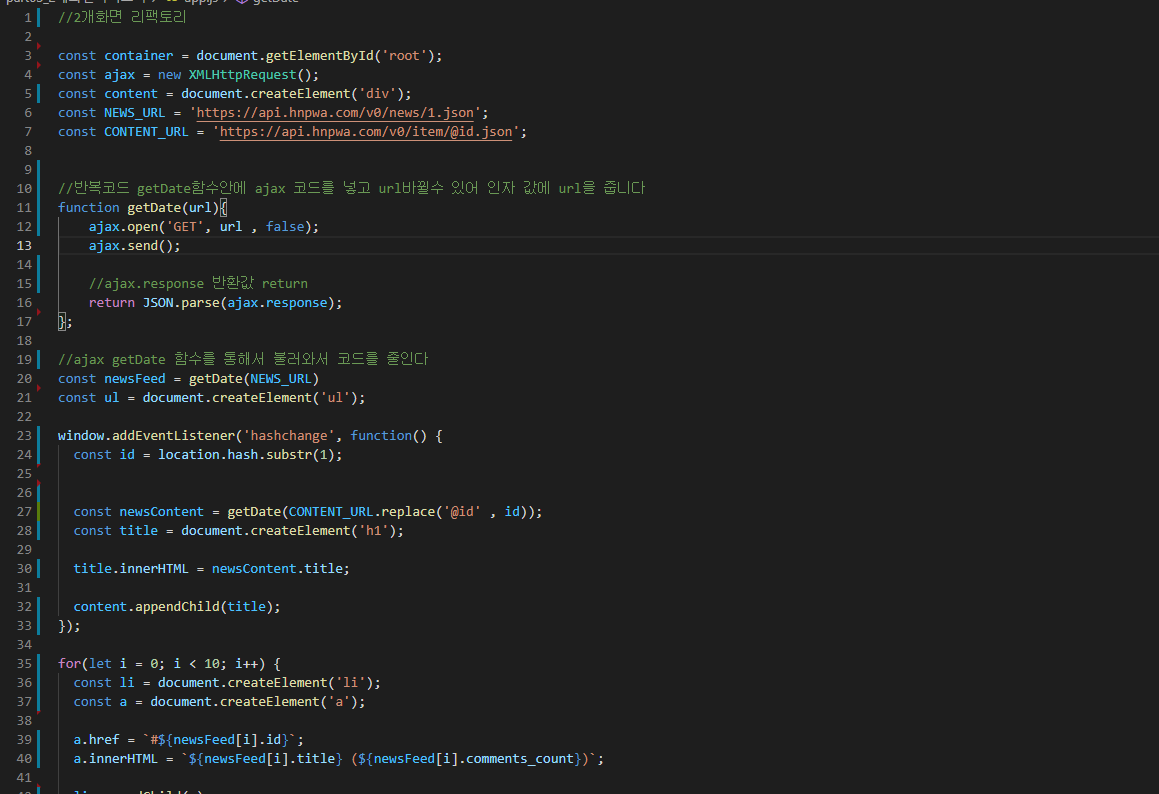
제 git의 part3 코드입니다!

ajax 중복 코드이기떄문에 함수로 묶어서 뿌려 주겠습니다!
function getDate(인자){
ajax.open('get' , 인자값 , false)
}
저자리는 url이 들어가는 자리입니다 하지만 페이지가 바뀌면 url에도 유동적으로 바뀌기 떄문에 매개변수로 url 주고 거기에 값을 넣어주는 형태로 만들었습니다.

part4 에는 문자열 html을 활용하면서 코드 리팩터리 작업을 더 해보겠습니다!
'Node.js & TypeScript' 카테고리의 다른 글
| Node.js JWT 기반으로 사용자 인증 알아보기 (3) | 2021.10.10 |
|---|---|
| Haker News Part 8 (7) | 2021.08.02 |
| Haker News project part2 (8) | 2021.07.29 |
| Haker News project part 1 (9) | 2021.07.26 |
| Modern JavaScript & TypeScript 개발환경 (10) | 2021.07.21 |