
요즘 많은 회사들은 클라우드 서비스로 AWS를 많이 사용합니다.
AWS ABL라고 불리며 애플리케이션의 수신되는 트래픽을 여러 대상에 자동으로 분산시키고 서비스의 안정성과 다양한 기능을 통해 애플리케이션의 성능을 최적화하는데 좋은 기술입니다.
이번 글을 통해서 AWS ABL를 개념과 셋팅하는 방법을 알아보겠습니다.
🤷♂️ AWS 로드밸런서 개념
- ALB는 OSI 모델의 7 계층에서 작동하는 로드 밸런서로, HTTP 및 HTTPS 트래픽을 처리합니다. 이는 웹 애플리케이션의 요청을 여러 서버에 분산시켜 부하를 줄이고 가용성을 높입니다.
- ALB는 SSL 종료, 세션 스티키니스, 헬스 체크 등의 기능을 제공하여 애플리케이션의 성능을 최적화합니다.
AWS EC2 개념 공부하기
https://cometruedream.tistory.com/114
EC2 개념
EC2 (Elastic Compute Cloud) 개념 EC2란 Amazon Elastic Compute Cloud의 줄임말로서 AWS에서 제공하는 클라우드 컴퓨팅이다. 독립된 컴퓨터를 임대해주는 서비스로서 AWS의 대표적인 서비스다. 즉 쉽게 AWS에 컴퓨
cometruedream.tistory.com

🤷♂️ AWS Application Load Balancer의 장점
- ALB는 URL 경로 및 호스트 기반 라우팅을 지원하여 다양한 애플리케이션을 효율적으로 관리할 수 있습니다.
- ALB는 트래픽 변화에 따라 자동으로 확장할 수 있어 높은 가용성을 유지합니다
AWS ALB 사용법
1. 로드밸런서 생성
AWS Management Console에서 로드 밸런서를 생성할 수 있고 ALB 이름, 리스너, 가용 영역등을 설정합니다.
ALB 생성

ALB 이름 설정

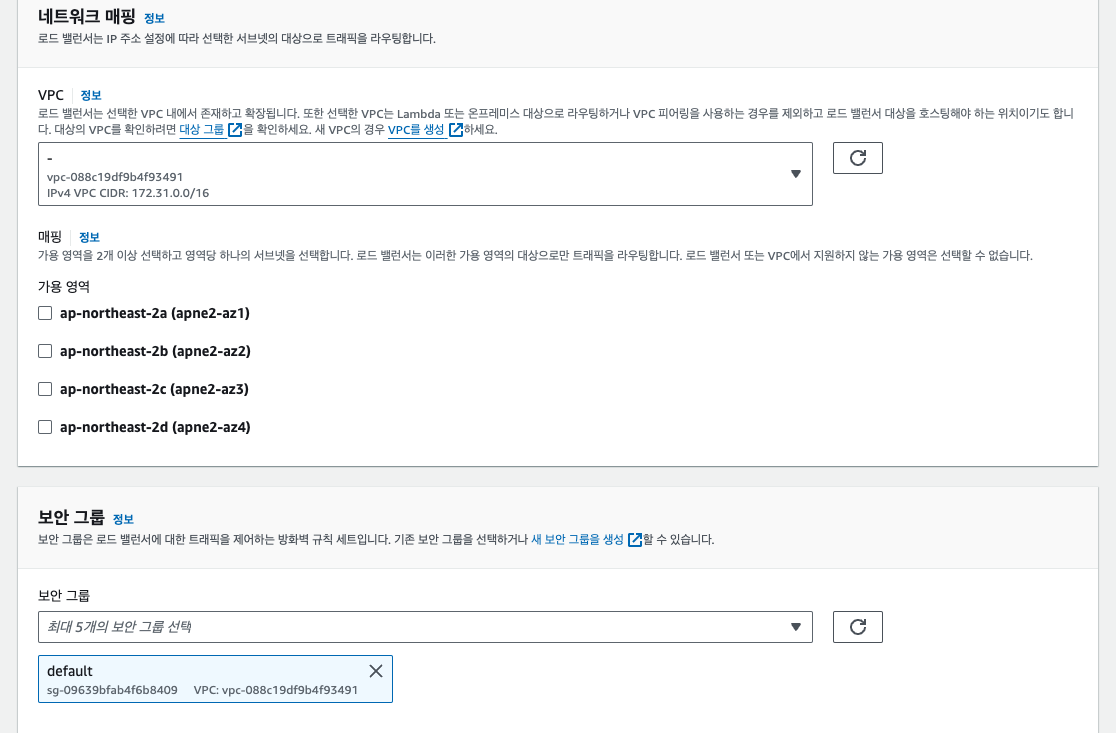
VPC 네트워크 매핑과 보안 그룹 설정

리스너 설정

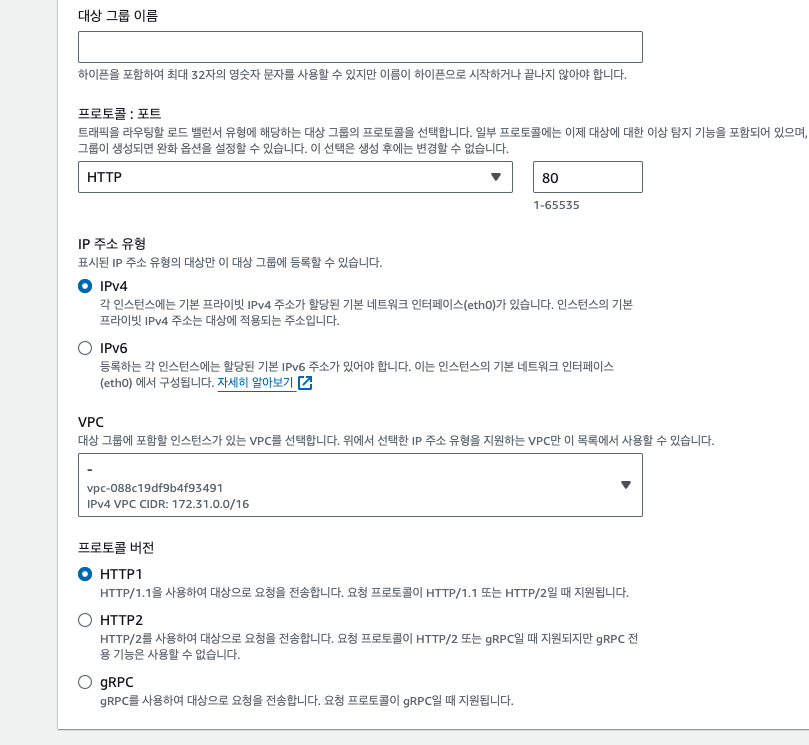
2. 대상 그룹 설정
ALB에 연결할 EC2 인스턴스, IP 주소를 포함하는 대상 그룹을 설정합니다.
여기서 ALB가 트래픽을 분산할 대상을 설정합니다.


3. 헬스 체크 구성
ALB는 각 대상의 상태를 모니터링하여 비정상적인 대상을 자동으로 제외해서 헬스 체크를 통해서 애플리케이션의 가용성을 높입니다.

4. DNS ALB 연동
DNS 레코드에 ALB를 연동합니다.

위에 3가지를 완료하면 로드밸런서가 생성됩니다.
ALB 가장 쉽게 이해하기
- Application Load Balancer (ALB)
- Layer 7계층 로드 밸런싱
- ALB는 OSI 모델의 Layer 7 계층에서 동작하여 http, https와 같은 프로토콜을 이해하고 라우팅 합니다.
- 도메인 기반 라우팅
- Route53 DNS 라우팅이 가능하며 여러 도메인을 단일 로드 밸런서로 관리할 수 있습니다.
- ACM과 통합되면서 간단하게 인증서를 ALB에 연결할 수 있어서 인증서 작업이 편합니다.
- 수신되는 트래픽을 라우팅
- 대상 그룹을 통해서 세분화된 라우팅이 가능합니다.
🤷♂️ AWS ALB 마지막으로
AWS Application Load Balancer는 애플리케이션의 트래픽을 효율적으로 관리하고 안정성을 높이는 데 중요한 역할을 합니다. ALB의 다양한 기능과 유연한 설정을 통해 애플리케이션의 성능을 최적화할 수 있습니다.
AWS 환경에서 ALB를 활용하면 더욱 안정적이고 효율적인 서비스 운영이 가능합니다.
재밌는 오늘의 띠별 운세 보고 가세요!
https://cometruedream.tistory.com/247
[React] Tailwind 한줄, 두줄, 세줄 효과 className 커스텀
🤷♂️ Tailwind 한줄, 두줄, 세줄 효과프로젝트 진행중 배너 링크에 URL 길이가 너무 길어서 3줄 효과 처리를 해야 했습니다. React + Tailwind CSS 셋팅된 프로젝트 여서 CSS 파일 & style 태그를 사용하
cometruedream.tistory.com
https://cometruedream.tistory.com/243
NestJS Lifecycle (생명주기) 개념
🤷♂️ 본론에 앞서 Nest JS 개념?Nest JS는 Node JS 기반으로 한 서버 어플리케이션 프레임워크 입니다. 자바스크립트는 상당히 오랫동안 Express 기반으로 서버 어플리케이션 개발에서 압도적인 점
cometruedream.tistory.com
https://cometruedream.tistory.com/242
리액트 Vite Proxy 활용한 CORS 오류 해결
🤷♂️ 본론에 앞서프론트엔드 번들러 개념과 webpack vs vite 비교에 대해서 공부를 하고 글을 보시면 더 많은 도움이 됩니다^^프론트엔드 개발을 위한 번들러 개념과 webpack vs vite 비교https://comet
cometruedream.tistory.com
https://cometruedream.tistory.com/241
React 폴더구조 FSD 기능 분활 설계 아키텍처
🤷♂️ 본론에 앞서프로젝트를 시작하기에 앞서 폴더 구조, 설계에 대한 아키텍처를 만드는 것은 상당히 어렵다. 이번 프로젝트에 React FSD 폴더구조 아키텍처를 설계할 예정이라서 FSD 아키텍
cometruedream.tistory.com
https://cometruedream.tistory.com/244
쉽게 이해하고 사용할수 있는 Prisma 명령어 정리
🤷♂️ Prisma 명령어 본론에 앞서 Prisma란?Nest JS 프레임워크와 Prisma ORM을 활용해서 프로젝트를 진행하면서 Prisma는 Node JS 기반에 프레임워크/라이브러리와 상호작용이 잘되며 Prisma + DB 연동으
cometruedream.tistory.com
'AWS' 카테고리의 다른 글
| [AWS] ALB vs NLB 개념과 차이점 알아보기 (2) | 2024.10.23 |
|---|---|
| [AWS] EC2 계정 비밀번호 변경 하는 방법 (2) | 2024.09.27 |
| [AWS] EC2 리눅스 버전 확인 및 AWS CLI 설치 방법 (1) | 2024.08.19 |
| [AWS] CLI 개념과 설치 및 configure 등록 (1) | 2024.08.14 |
| AWS S3 CORS 헤더 관련 이슈 해결방법 (39) | 2023.02.10 |
