오늘로서 Haker News Part API를 가져오고 UI를 구현하는 어플리케이션 마무리를 해봅니다
전체 코드는 저의 git에 있습니다!
https://github.com/yoogukhyeon/FrontendProject1
GitHub - yoogukhyeon/FrontendProject1: FrontendProject1 개발의 기본
FrontendProject1 개발의 기본. Contribute to yoogukhyeon/FrontendProject1 development by creating an account on GitHub.
github.com


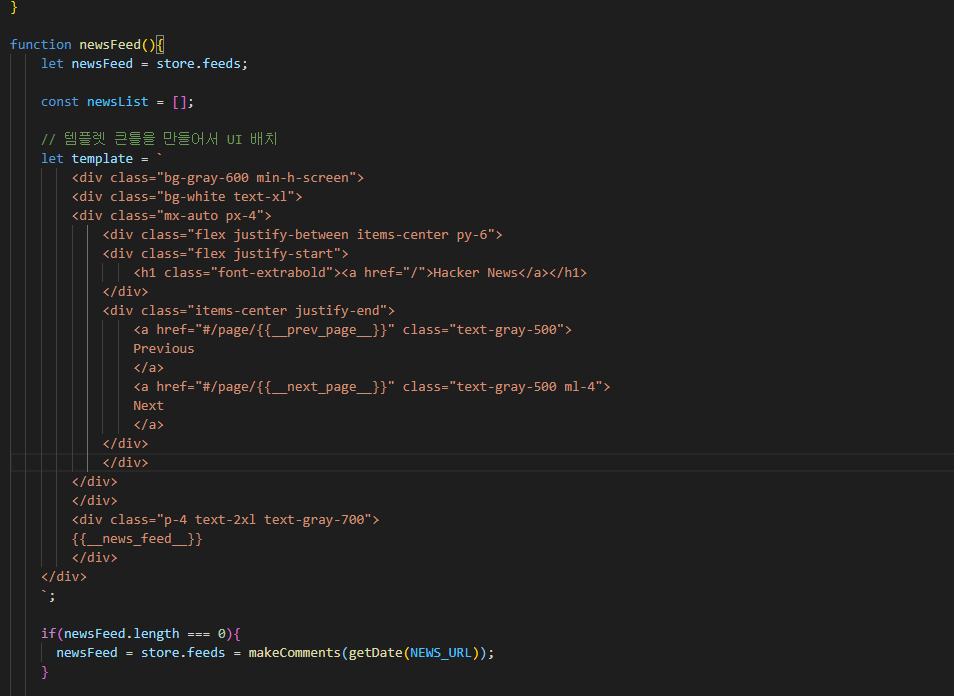
저번에 말한 replace() 메소드를 활용해서 key value 값을 교체하는 javascript 메소드를 활용해봤습니다

댓글도 구현을했습니다!
이번 기본적인 어플리케이션을 구현하면서 많을 것을 활용해보고 배울수 있는 프로젝트 였습니다!
다음번에는 Haker News를 활용해서 TypeScript 컴파일하는 작업을 해보겠습니다!!