geolocation API는 사용자의 현재위치 정보를 가져올때 사용하는 javascript API 입니다
사용자의 위도 및 경도에 관한 정보는 자바스크립트를 이용해 웹 서버로 전송됩니다!
저는 여기서 geolocationAPI에 메소드인 getCurrentPosition()을 써서 메소드의 반환값인 coords.latitude 와 coords.longitude를 활용해서 값을 가져와 볼께요!
각각에 메소드는 어떤건가요?
getCurrentPosition() : 사용자의 현재 위치를 가져오는 겁니다
coords.latitude : 소수로 표현된 위도 값
coords.longitude : 소수로 표현된 경도 값
그럼 한번 코드를 작성해 보겠습니다!

html 을 작성해주시고!

DOM으로 값을 변수로 담고
findLocation 함수에 geolocationAPI를 호출 합니다!
그리고 showYourLocation 함수는

저는 요소를 만들어서 거기에 속성값에 url 주소를 넣어서 새창으로 맵을 띄우는 방식으로 했습니다.

여기는 error 처리를 하기위해서 switch 문을 활용해봤습니다 if문보다 가독성이 좋기 때문에 한번 써봤습니다!
결과값을 볼까요?

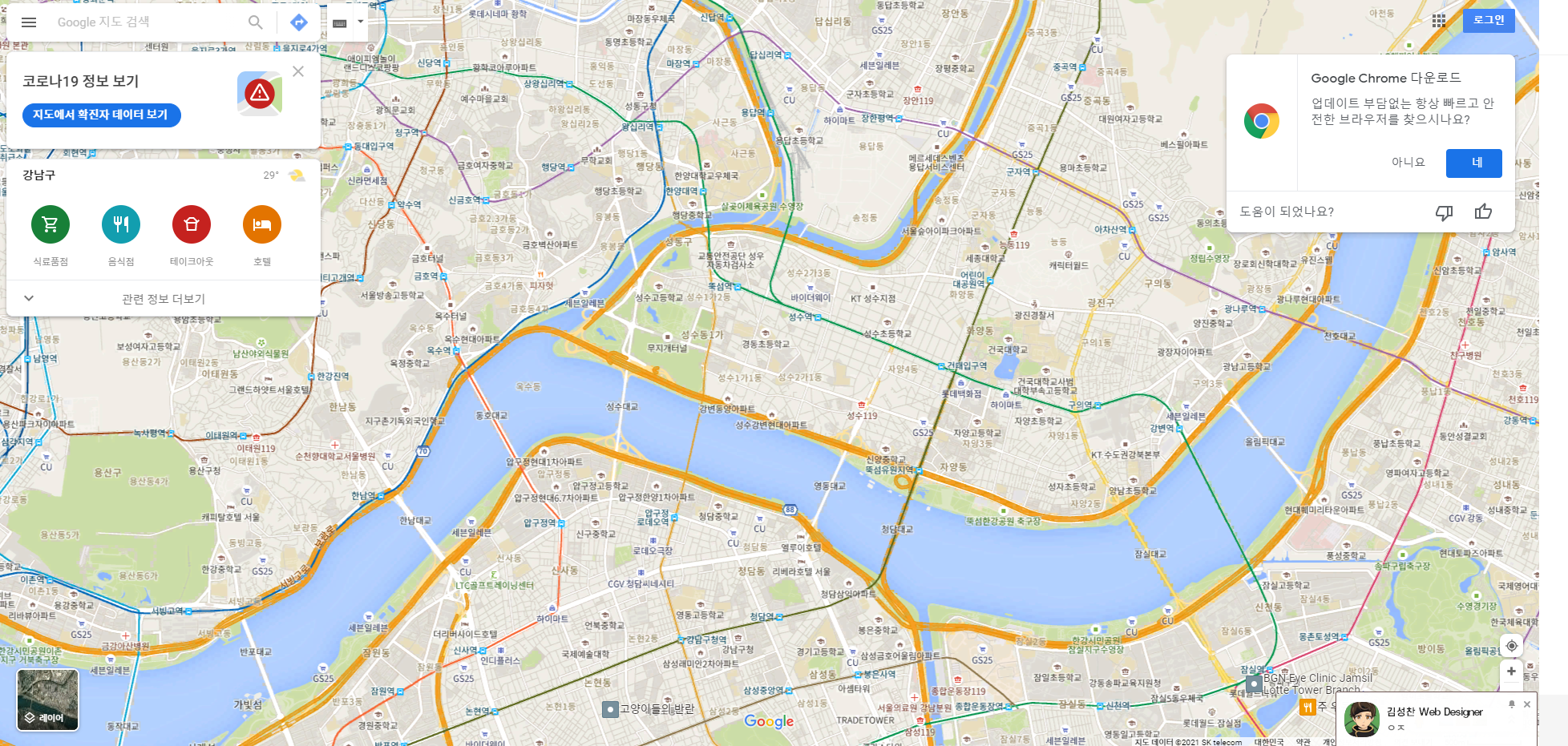
이런 모습이 나올꺼고 클릭을 하면은

제가 있는 장소를 잘 찾아 주세요!!ㅎㅎㅎㅎㅎ
저도 공부를 하면서 알게된 geolocation API 입니다
codePen
See the Pen geolocation by 유국현 (@yoogukhyeon) on CodePen.
'JavaScript' 카테고리의 다른 글
| 오늘은 자바스크립트에 문서 로딩 순서 제어하기 (5) | 2021.08.17 |
|---|---|
| javascript 활용해서 plus and minus 만들어봐요! (6) | 2021.08.10 |
| Array splice() 함수에 대해서 알아봐요! (6) | 2021.08.09 |
| 오늘은 bind 알아봐요! (6) | 2021.08.06 |
| javascript join 메소드에 대해서 알아봐요 (7) | 2021.08.02 |