[React] Tailwind 한줄, 두줄, 세줄 효과 className 커스텀

🤷♂️ Tailwind 한줄, 두줄, 세줄 효과
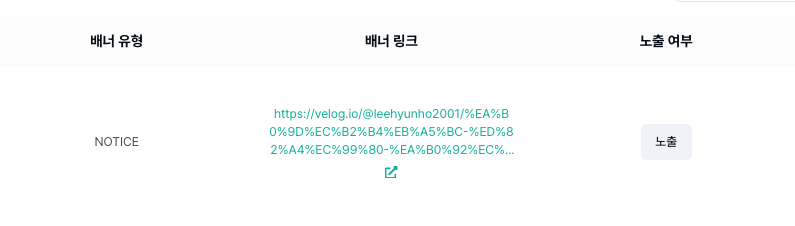
프로젝트 진행중 배너 링크에 URL 길이가 너무 길어서 3줄 효과 처리를 해야 했습니다.
React + Tailwind CSS 셋팅된 프로젝트 여서 CSS 파일 & style 태그를 사용하지 않고 className 속성을 활용해서 CSS 스타일링 해야 했습니다.
기존에 방식으로 한줄 효과 스타일링을 하려고 했으나 tailwind CSS 방식이 달라서 다른 좋은 방법을 찾았습니다.
한줄 효과 기존 CSS 방식
p {
width: 6rem;
text-overflow: ellipsis;
overflow: hidden;
word-break: break-word;
display: -webkit-box;
-webkit-line-clamp: 3; // 원하는 라인 수 1줄, 2줄, 3줄
-webkit-box-orient: vertical
}
기존 방식인 위에 CSS 속성을 적용하면 되지만 Tailwind CSS에서는 webkit 속성을 적용할 수 없습니다.
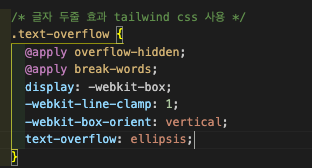
Tailwind CSS에서 적용 방법은 customizing 으로 한줄 효과를 적용 시킬수 있습니다.
Next.js와 tailwind 적용 방법
https://cometruedream.tistory.com/245
Next JS에서 tailwind 적용 안될때 해결방법
🤷♂️ 본론에 앞서Tailwind란?Tailwind CSS는 React와 Next 프레임워크에서 많이 사용되는 CSS 프레임 워크입니다. Tailwind CSS는 ‘utility-first’ 목적을 기반으로 다른 CSS 라이브러리와 달리 CSS 파일 & st
cometruedream.tistory.com
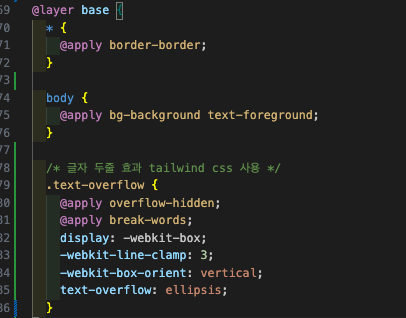
1. 전역으로 사용하기 위해서 globals.css 파일에 셋팅

@layer base 안에 .text-overflow 클래스를 적용해준다.

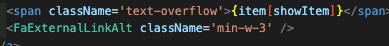
2. globals.css .text-overflow 적용 후 사용하려는 HTML 태그에 className을 적용을 해준다.

한줄 효과 기존 CSS 방식

재밌는 오늘의 띠별 운세 보고 가세요!
https://cometruedream.tistory.com/243
NestJS Lifecycle (생명주기) 개념
🤷♂️ 본론에 앞서 Nest JS 개념?Nest JS는 Node JS 기반으로 한 서버 어플리케이션 프레임워크 입니다. 자바스크립트는 상당히 오랫동안 Express 기반으로 서버 어플리케이션 개발에서 압도적인 점
cometruedream.tistory.com
https://cometruedream.tistory.com/242
리액트 Vite Proxy 활용한 CORS 오류 해결
🤷♂️ 본론에 앞서프론트엔드 번들러 개념과 webpack vs vite 비교에 대해서 공부를 하고 글을 보시면 더 많은 도움이 됩니다^^프론트엔드 개발을 위한 번들러 개념과 webpack vs vite 비교https://comet
cometruedream.tistory.com
https://cometruedream.tistory.com/241
React 폴더구조 FSD 기능 분활 설계 아키텍처
🤷♂️ 본론에 앞서프로젝트를 시작하기에 앞서 폴더 구조, 설계에 대한 아키텍처를 만드는 것은 상당히 어렵다. 이번 프로젝트에 React FSD 폴더구조 아키텍처를 설계할 예정이라서 FSD 아키텍
cometruedream.tistory.com
https://cometruedream.tistory.com/244
쉽게 이해하고 사용할수 있는 Prisma 명령어 정리
🤷♂️ Prisma 명령어 본론에 앞서 Prisma란?Nest JS 프레임워크와 Prisma ORM을 활용해서 프로젝트를 진행하면서 Prisma는 Node JS 기반에 프레임워크/라이브러리와 상호작용이 잘되며 Prisma + DB 연동으
cometruedream.tistory.com
