[React-query] 데이터 프리페칭 사용법 정리

🤷♂️ 본론에 앞서
풀스택 개발을 진행하면서 사용자의 입장을 우선으로 하여 사용자 경험을 최우선으로 개발하려 노력합니다.
얼마 전에 읽은 책에서
"개발하는 사람이 수고롭다면 사용하는 사람이 편리하고, 개발하는 사람이 편리하다면 사용하는 사람이 수고롭다"
라는 말을 되새겨 봅니다!
Prefetching이란 무엇인가?
프리페칭은 데이터가 실제로 필요하기 전에 미리 데이터를 가져와 캐시에 저장하는 과정을 말합니다.
이러한 프리페칭 기술을 통해 데이터를 미리 캐싱하면 사용자 경험을 향상할 수 있습니다.
간단히 설명하면
💡 미리 필요할 수 있는 데이터를 가져오는 것을 의미합니다.
대표적으로 페이지네이션과 특정 탭을 누를 확률이 높은 곳에서 프리페칭을 많이 사용합니다.
화면이 부드럽게 이동하고 캐싱데이터에 액세스 해서 화면에 보여주기 때문에 사용자에게 좋은 경험을 줄 수 있습니다.
프리페칭을 왜 사용하나요?
React-query에서 프리페칭을 사용하는 이유는 더 빠르고 부드러운 사용자 경험을 제공하기 위함입니다.
- 프리페칭이 없는 경우: 다음 화면으로 이동하는데 약간의 시간이 걸립니다. 이를 통해 부드럽지 않은 사용자 경험을 제공합니다.
- 프리페칭이 있는 경우: 다음 화면의 데이터를 미리 캐싱해 둠으로써 사용자가 다음 화면으로 이동할 때 더욱 빠르고 부드러운 화면을 제공하고 좋은 사용자 경험을 줄 수 있습니다.
🤷♂️ 프리페칭은 어떻게 사용하나요?
https://cometruedream.tistory.com/130
React-query 상태 관리
📖React-query 알기전에 JSX란?JSX(javascript XML)는 javascript에 XML을 추가한 확장한 문법이다.JSX는 React에서 사용되는데 공식적인 자바스크립트 문법은 아니다.JSX는 javascript 확장한 문법으로 바벨등등을
cometruedream.tistory.com
1. useQueryClient 설정
import { useQueryClient } from '@tanstack/react-query';
const queryClient = useQueryClient();
useQueryClient을 import 한 후 useQueryClient를 선언합니다.
2. prefetchNextPage 함수를 만들고 prefetchQuery를 호출합니다.
useEffect(() => {
const prefetchNextPage = async () => {
const nextPage = currentPage + 1;
const queryKey = [POI_KEYS.REVIEW_LIST, params?.id, nextPage, reviewFilter];
const queryFn = () =>
apiGetReviewList({
poiIdx: params?.id,
page: nextPage,
pageSize: PAGE_SIZE.REVIEW,
type: reviewFilterConvert(reviewFilter),
});
await queryClient.prefetchQuery({ queryKey, queryFn });
};
prefetchNextPageReviews();
}, [currentPage])
프리페치 함수를 만들어서 호출하는 방식으로 로직을 만들었습니다.
저의 목표는 prefetch 공통적으로 사용할 수 있도록 모듈화 하는 것을 목표로 하고 있습니다.
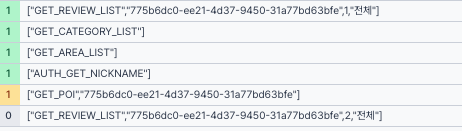
React-query Tool을 활용해서 프리페칭 확인이 가능합니다.
“GET_REVIEW_LIST”를 미리 호출하여 데이터를 캐싱하는 것을 확인할 수 있습니다.

🤷♂️ useQueryClient의 중요한 점?
useQueryClient는 QueryClient 인스턴스에 접근해서 사용합니다.
react-query를 초기 설정할 때 QueryClient를 전역으로 설정하므로 useQueryClient를 사용하는데 큰 문제는 없습니다.
그러나, 함수 내에서 선언하여 사용하게 되면 hooks 오류가 발생할 수 있습니다.
재밌는 오늘의 띠별 운세 보고 가세요!
https://cometruedream.tistory.com/247
[React] Tailwind 한줄, 두줄, 세줄 효과 className 커스텀
🤷♂️ Tailwind 한줄, 두줄, 세줄 효과프로젝트 진행중 배너 링크에 URL 길이가 너무 길어서 3줄 효과 처리를 해야 했습니다. React + Tailwind CSS 셋팅된 프로젝트 여서 CSS 파일 & style 태그를 사용하
cometruedream.tistory.com
https://cometruedream.tistory.com/243
NestJS Lifecycle (생명주기) 개념
🤷♂️ 본론에 앞서 Nest JS 개념?Nest JS는 Node JS 기반으로 한 서버 어플리케이션 프레임워크 입니다. 자바스크립트는 상당히 오랫동안 Express 기반으로 서버 어플리케이션 개발에서 압도적인 점
cometruedream.tistory.com
https://cometruedream.tistory.com/242
리액트 Vite Proxy 활용한 CORS 오류 해결
🤷♂️ 본론에 앞서프론트엔드 번들러 개념과 webpack vs vite 비교에 대해서 공부를 하고 글을 보시면 더 많은 도움이 됩니다^^프론트엔드 개발을 위한 번들러 개념과 webpack vs vite 비교https://comet
cometruedream.tistory.com
https://cometruedream.tistory.com/241
React 폴더구조 FSD 기능 분활 설계 아키텍처
🤷♂️ 본론에 앞서프로젝트를 시작하기에 앞서 폴더 구조, 설계에 대한 아키텍처를 만드는 것은 상당히 어렵다. 이번 프로젝트에 React FSD 폴더구조 아키텍처를 설계할 예정이라서 FSD 아키텍
cometruedream.tistory.com
https://cometruedream.tistory.com/244
쉽게 이해하고 사용할수 있는 Prisma 명령어 정리
🤷♂️ Prisma 명령어 본론에 앞서 Prisma란?Nest JS 프레임워크와 Prisma ORM을 활용해서 프로젝트를 진행하면서 Prisma는 Node JS 기반에 프레임워크/라이브러리와 상호작용이 잘되며 Prisma + DB 연동으
cometruedream.tistory.com
