리액트 useLayoutEffect 개념및 사용법

🤷♂️ Rendering란?
useLayoutEffect에 대해서 알아보기 전에 리액트에서 가장 중요한 렌더링 과정 간단하게 알아보겠습니다.
렌더링(Rendering)이란?
쉽게 설명해서 HTML, CSS, JavaScript 문서를 읽고 브라우저에 UI 그리는 과정을 말합니다.
https://cometruedream.tistory.com/73
React hooks useSate 에 대해서
리액트 프레임워크중에 꼭알아야할 React hooks 중에 가장 중요한 useState 상태관리 입니다. useState 간단하게 컴포넌트 상태를 간단하게 생성하고 업데이트를 시킬수있는 도구를 제공합니다. 기본
cometruedream.tistory.com
🤷♂️ useLayoutEffect란?

useLayoutEffect는 useEffect와는 동작방식이 다릅니다.
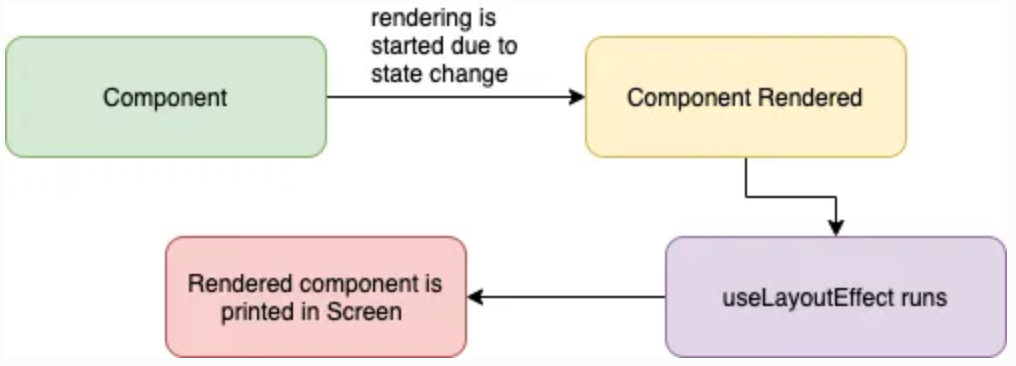
react hook중 하나로 useLayoutEffect는 렌더링 된 후 UI 적용되기 전에 실행되는 함수입니다.
반면에 useEffect UI 적용된 이후에 실행됩니다. 이 라이프사이클에 차이점을 이해하는것은 중요합니다.
즉, UI 그려지기 전에 실행되기 때문에 DOM을 조작하는 코드가 존재하더라도 사용자는 깜빡임을 경험하지 않고 좋은 사용자 경험의 UI를 보여줄 수 있습니다.
react hook 공식문서
https://react.dev/reference/react/useLayoutEffect
useLayoutEffect – React
The library for web and native user interfaces
react.dev
🤷♂️ useLayoutEffect와 useEffect 차이점?
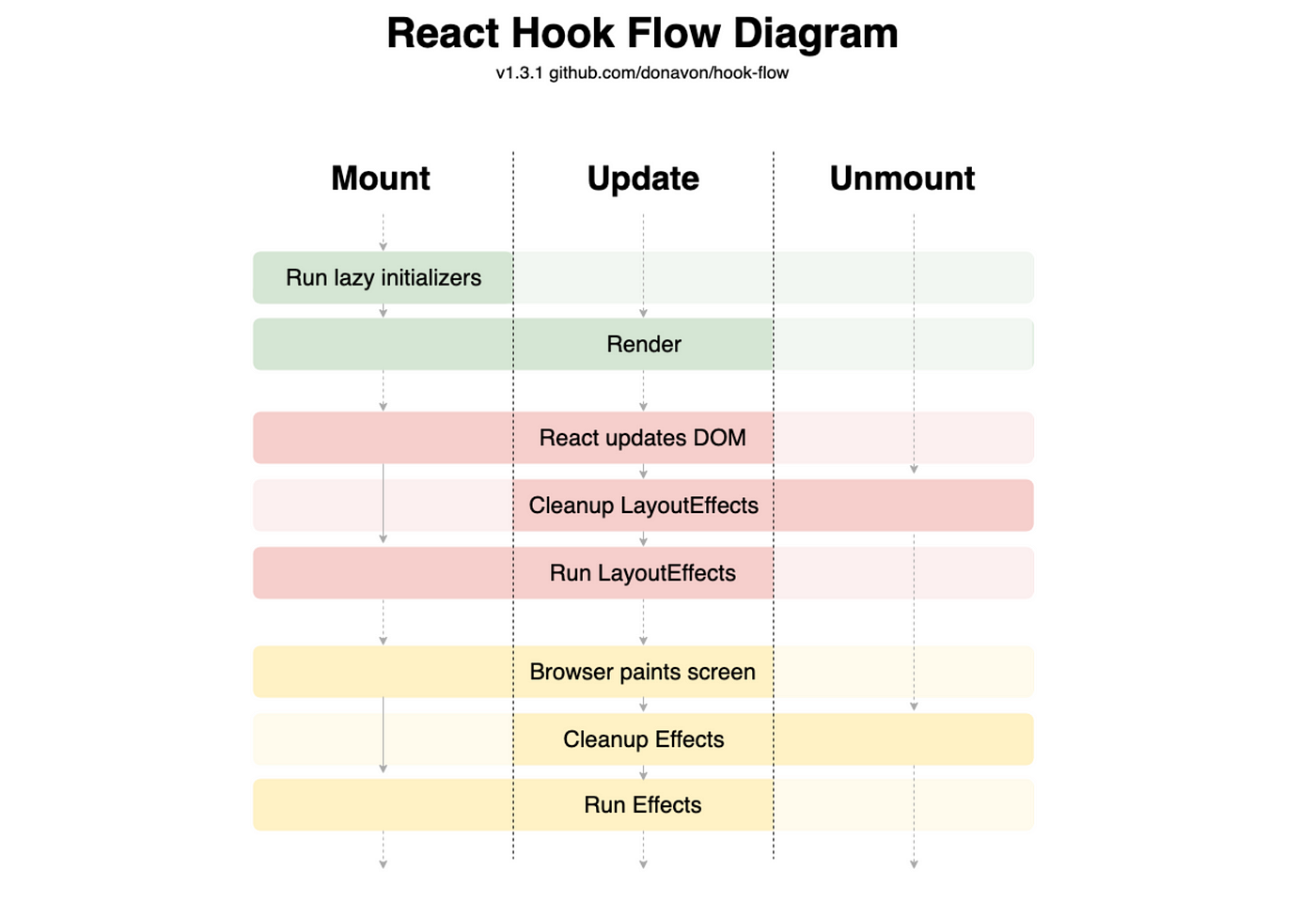
- useEffect: 비동기적으로 실행됩니다. 화면이 렌더링된 후, 브라우저가 화면을 그린 다음에 실행됩니다.
- useLayoutEffect: 동기적으로 실행됩니다. 컴포넌트가 렌더링된 직후, 브라우저가 화면을 그리기 전에 실행됩니다.
🤷♂️ useLayoutEffect 사용법
useLayoutEffect hook 사용방법은 useEffect와 동일합니다.
useEffect(() => {
// 로직
return () => /* cleanup */
}, [dependancy array]);
useLayoutEffect(() => {
// 로직
return () => /* cleanup */
}, [dependancy array]);주의점
공식 문서에 따르면, useLayoutEffect는 성능을 저하시킬 있어서 useEffect를 권장한다고 언급합니다.
꼭 필요한 상황이 아니라면 성능을 저하시키는 useLayoutEffect보다 useEffect를 사용하시는 것을 권장합니다.
*서버사이드 렌더링인 경우에는 useLayoutEffect와 useEffect 실행되지 않습니다!
🤷♂️ useLayoutEffect 사용예제
다음과 같이 사용하실수 있습니다.
import React, { useLayoutEffect, useRef, useState } from "react";
function App() {
const [height, setHeight] = useState(123);
const divRef = useRef();
useLayoutEffect(() => {
// div 요소의 높이를 측정하여 상태에 저장
if (divRef.current) {
setHeight(divRef.current.getBoundingClientRect().height);
}
}, []); // 빈 배열을 두번째 인수로 넘겨주면, 컴포넌트가 마운트될 때 한 번만 실행됩니다.
return (
<div>
<div ref={divRef} style={{ padding: "20px", border: "1px solid black" }}>
측정할 div 요소입니다.
</div>
<p>이 div 요소의 높이는 {height}px 입니다.</p>
</div>
);
}
export default App;
위에 코드를 설명
- useRef를 사용하여 div 요소를 참조합니다.
- useLayoutEffect를 사용하여 UI를 렌더링 하기 전에 useRef를 참조한 div 높이를 측정하고 상태를 저장합니다.
- height에 div요소에 높이 값을 화면에서 보실수 있습니다.
위에 코드를 이해하는 것은 중요하지 않습니다.
중요한것은 useLayoutEffect hook 언제 수행했느냐? 브라우저에 UI 화면을 그리기 전에 호출되어서 실행되었습니다.

🤷♂️ 마지막으로
리액트에 useLayoutEffect 훅에 대해서 알아봤습니다.
브라우저 UI가 그려지기전에 깜박임 없이, 빠르게 보여주기 위한 DOM조작이 필요할 때 유용하게 사용하실 수 있는 훅입니다.
하지만 useLayoutEffect 성능저하의 원인이 될수 있으므로 꼭 필요한 경우에 사용하시고 useEffect hook을 사용하시는 것을 권장드립니다.
재밌는 오늘의 띠별 운세 보고 가세요!
https://cometruedream.tistory.com/247
[React] Tailwind 한줄, 두줄, 세줄 효과 className 커스텀
🤷♂️ Tailwind 한줄, 두줄, 세줄 효과프로젝트 진행중 배너 링크에 URL 길이가 너무 길어서 3줄 효과 처리를 해야 했습니다. React + Tailwind CSS 셋팅된 프로젝트 여서 CSS 파일 & style 태그를 사용하
cometruedream.tistory.com
https://cometruedream.tistory.com/243
NestJS Lifecycle (생명주기) 개념
🤷♂️ 본론에 앞서 Nest JS 개념?Nest JS는 Node JS 기반으로 한 서버 어플리케이션 프레임워크 입니다. 자바스크립트는 상당히 오랫동안 Express 기반으로 서버 어플리케이션 개발에서 압도적인 점
cometruedream.tistory.com
https://cometruedream.tistory.com/242
리액트 Vite Proxy 활용한 CORS 오류 해결
🤷♂️ 본론에 앞서프론트엔드 번들러 개념과 webpack vs vite 비교에 대해서 공부를 하고 글을 보시면 더 많은 도움이 됩니다^^프론트엔드 개발을 위한 번들러 개념과 webpack vs vite 비교https://comet
cometruedream.tistory.com
https://cometruedream.tistory.com/241
React 폴더구조 FSD 기능 분활 설계 아키텍처
🤷♂️ 본론에 앞서프로젝트를 시작하기에 앞서 폴더 구조, 설계에 대한 아키텍처를 만드는 것은 상당히 어렵다. 이번 프로젝트에 React FSD 폴더구조 아키텍처를 설계할 예정이라서 FSD 아키텍
cometruedream.tistory.com
https://cometruedream.tistory.com/244
쉽게 이해하고 사용할수 있는 Prisma 명령어 정리
🤷♂️ Prisma 명령어 본론에 앞서 Prisma란?Nest JS 프레임워크와 Prisma ORM을 활용해서 프로젝트를 진행하면서 Prisma는 Node JS 기반에 프레임워크/라이브러리와 상호작용이 잘되며 Prisma + DB 연동으
cometruedream.tistory.com
[자바스크립트 2탄] 자바스크립트 숫자 자료구조의 개념과 내장함수
세상을 향해 달려 - 자바스크립트(javascript) 숫자형 데이터 자료구조는 모든 종류의 수학적 연산을 수행할 수 있는 중요한 데이터 타입입니다. [자바스크립트 2탄] 자바스크립트 숫자 자료구조의
fnfentermagazine.com
