React
React hooks useSate 에 대해서
martinooo
2022. 6. 9. 11:05
리액트 프레임워크중에 꼭알아야할 React hooks 중에 가장 중요한 useState 상태관리 입니다.
useState 간단하게 컴포넌트 상태를 간단하게 생성하고 업데이트를 시킬수있는 도구를 제공합니다.
기본 문법은
useState import시키고
import React, {useState} = 'react';
const [state, setState] = useState(초기값)
이런 문법으로 사용하실수있습니다.
state를 변경시키고 값을 할당할때는 setState로 값을 할당할수있고 state변수에 저장된다.
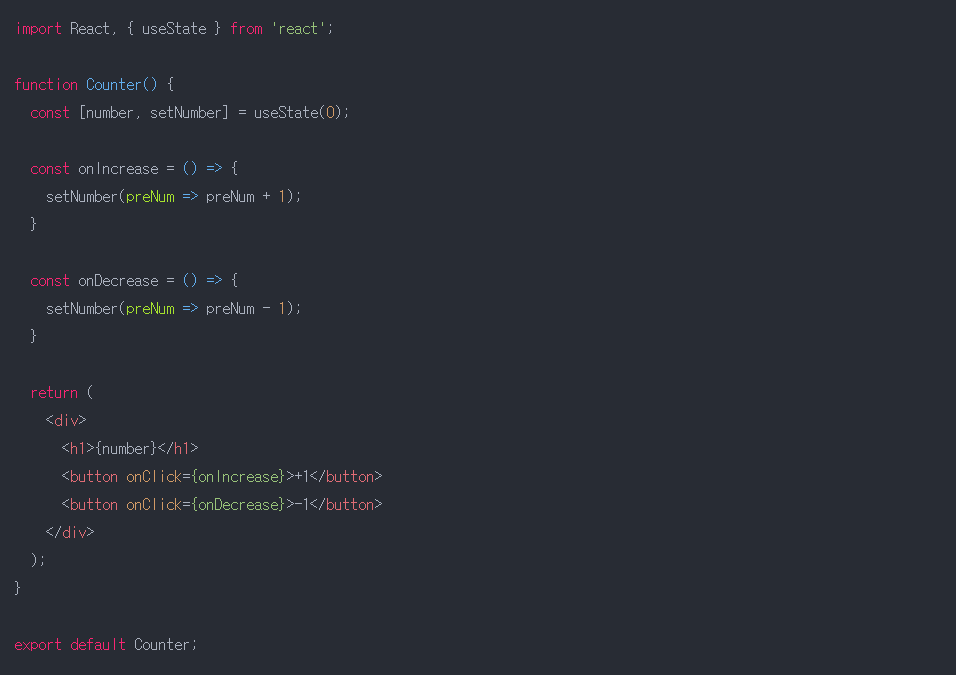
useState 활용방법 입니다.

****
setNumber(number + 1) 보다는
setNumber(preNumber => preNumber + 1) 활용하자
기존 값을 업데이트 하는 함수를 넣어 값을 업데이트 할수 있고 함수형 업데이트에 최적화된 방법입니다.