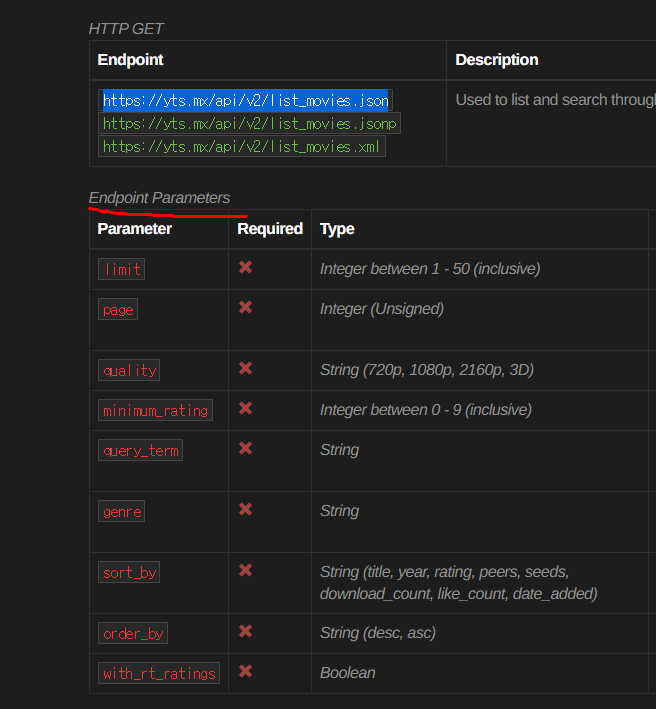
part1에서 기본적인 Ajax 원리를 알아보았다면 오늘은 실제 Api를 활용해봐요! 외부데이터를 받아노는 fetch API를 활용해서 받오겠습니다! PART1 참고해주세요 ㅎ API를 깊에 정의하면 어렵지만 저는 API를 정의한다면 잘만들어진 API에 사용방법을 알려줄께 그방법대로 우리의 API를 잘활용해봐 이렇게 이해해를 합니다 그럼 실제 API를 활용해보겠습니다 사이트는 https://yts.mx/api API Documentation - YTS YIFY Official YTS YIFY API documentation. YTS offers free API - an easy way to access the YIFY movies details. yts.mx Eedpoint는 Api 접속하기위한 url ..