
🤳 Nest.js 란?
- Nest.js는 효율적이고 확장 가능한 Node.js 서버 측 애플리케이션을 구축하기 위한 프레임워크이다.
- JavaScript를 사용하고 TypeScript로 구축되어 완벽하게 지원하며 OOP, FP, FRP 요소를 결합합니다.
- OOP(Object Oriented Programming)
- FP(Functional Programming)
- FRP(Functional Reactive Programming)
- 내부적으로 Nest.js는 Express와 같은 강력한 Http 서버 프레임워크를 사용하며 선택적으로 Fastify도 사용하도록 구성할 수 있다.
👀 Nest.js 장점
Nest.js는 Express를 기반으로 만들어진 웹 프레임워크다. Java의 Spring와 비슷한 아키텍쳐 구조를 제공하며, 라우팅, 보안과 관련하여 다양한 좋은 기능을 제공하기 때문에 웹개발에 생산성을 높여 준다.
👀 Nest.js 프로젝트 셋팅 1
$ npm i -g @nestjs/cli
$ nest new project-name
현재 폴더에 프로젝트 생성시 nest new .
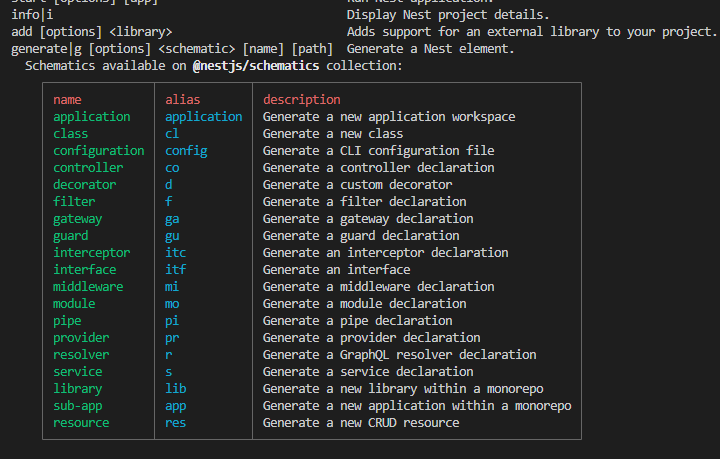
설치시 패키지 설정: npm터미널에 nest 를 입력하면 nest 제공하는 모듈을 한번에 볼수있다.
nest generate co //명령어로 module을 셋팅할 수 있다.
줄여서 nest g co
Nest CLI 설치에 대한 더 많은 정보 아래에 사이트에서 확인할수있다.
https://docs.nestjs.com/cli/overview
Documentation | NestJS - A progressive Node.js framework
Nest is a framework for building efficient, scalable Node.js server-side applications. It uses progressive JavaScript, is built with TypeScript and combines elements of OOP (Object Oriented Progamming), FP (Functional Programming), and FRP (Functional Reac
docs.nestjs.com
👀 Nest.js 프로젝트 셋팅 2
1. 프로젝트 설치 이후 아래에 폴더 및 파일들이 생성된다.

2. src/main.ts (env 환경 설정 및 포트 번호 설정)
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
const port = process.env.PORT || 3000;
await app.listen(port);
}
bootstrap();3. ESLint & Prettier 코드 컨벤션 설정
ESLint 와 Prettier에 대한 더 많은 정보를 아래의 사이트에서 확인할수있다.
https://cometruedream.tistory.com/131
ESLint, Prettier Setting 이해하며 정리
🤳 ESLint & Prettier 정확한 차이? ESLint 와 Prettier는 둘다 코드 컨벤션을 도와주는 역활을 한다. 둘중에 하나만 써도 되는데 왜 둘을 같이 사용하는 경우가 많다. ESLint 와 Prettier 다른 차이가 있기 때
cometruedream.tistory.com
- vscode 사용할 경우 ctrl + shift + p로 Preferences: Workspace Settings(JSON) 열어 다음을 추가
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"eslint.alwaysShowStatus": true,
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
}- 해당 프로젝트 폴더에 .prettierrc 설정에 추가
# .prettierrc
{
"printWidth": 150,
"tabWidth": 2,
"singleQuote": true,
"trailingComma": "all",
"bracketSpacing": true,
"semi": true,
"arrowParens": "always",
"endOfLine": "lf",
"proseWrap": "preserve"
}4. 환경변수 설정
- 일반적으로 node.js 환경에선 애플리케이션 환경(production, development) 별 상이한 변수 값을 .env 파일을 활용하여 설정한다. nest.js도 .env 설정이 가능한데 차이점은 ConfigModule를 활용한다.
- 관련 패키지 설치: npm i --save @nestjs/config
- app.module.ts 에서 사용할 모듈 import
- appmodule 에서 사용할 모듈 가져와서 imports 설정
- {isGLobal: true} : ConfigModule를 AppModule 이외의 모듈에서 반복 import할 필요없이 전역 모듈로 설정한다는 뜻이다.
import { Module } from '@nestjs/common';
import { ConfigModule } from '@nestjs/config';
@Module({
imports: [
ConfigModule.forRoot({
isGlobal: true,
}),
],
controllers: [],
providers: [],
})
export class AppModule {}4. 기초 환경설정 셋팅후 테스트
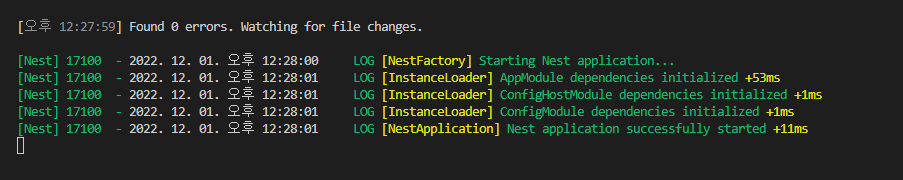
npm run start:dev //명령어 입력
성공적으로 서버를 띄었다.
다음에는 다양한 모듈 설정후 보안설정등을 해볼 예정이다.
'Nest.js' 카테고리의 다른 글
| [NestJS] AWS Parameter Store 프로젝트 2탄 (0) | 2024.09.05 |
|---|---|
| [NestJS] AWS Parameter Store 프로젝트 1탄 (2) | 2024.09.04 |
| NestJS Lifecycle (생명주기) 개념 (1) | 2024.05.07 |
| Nest.js - 홈텍스 종합소득세 API 파싱 (25) | 2023.05.15 |
| Nest.js Middleware logger (15) | 2022.12.05 |