객체는 서로 연관된 변수와 함수를 그룹핑해서 이름을 붙치는 것입니다.
또한 이것을 지칭하는 this 예약어도 있습니다 자바스크립트에서 중요한 부분중 하나입니다!
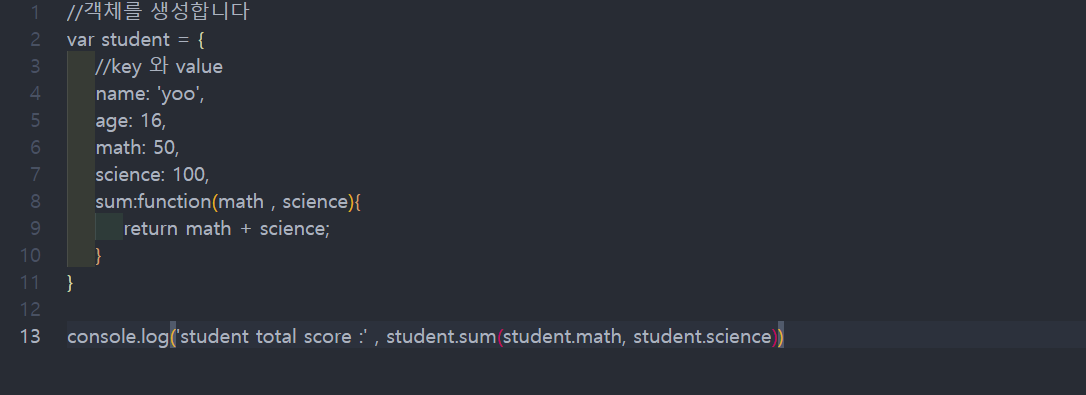
객체는 { } 안에 key 와 value 이뤄지는 형식 입니다!

student 객체 안에 sum 함수도 넣을수있습니다

이런식으로 객체를 쓸수 있지만 불편한 점이 많습니다.
이미 student 객체는 내부적으로 math , science 점수를 알고있습니다. 하지만 저값을 받기위해서 또 다시 언급을 해야되는 번거로움이 있습니다 여기서 this 사용해서 더 편하리하게 만들수 있습니다!
this 약속된 키워드 의미 입니다 this가 속해있는 메소드가 속해있는 객체를 가르키도록 하는 특수한 약속입니다
this 사용한다면 변수에 이름에 바꼇을때도 결과 값이 잘나옵니다!



boom 결과 값이 잘 나오네요!!!!!
다음번에는 객체를 더편리하게 이용하는 방법을 공부해보겠습니다!
출처
https://www.youtube.com/watch?v=-LWOv0PlcRA&list=PLuHgQVnccGMAMctarDlPyv6upFUUnpSO3&index=7
'JavaScript' 카테고리의 다른 글
| javascript join 메소드에 대해서 알아봐요 (7) | 2021.08.02 |
|---|---|
| JavaScript Ajax 비동기 통신에 대해서 알아보자 part3! (8) | 2021.07.29 |
| JavaScript 객체 , 배열 반복문 활용! (7) | 2021.07.27 |
| JavaScript 객체 , 배열 사용하기! (9) | 2021.07.27 |
| JavaScript Ajax 비동기 통신에 대해서 알아보자 part2! (9) | 2021.07.26 |