이번엔 마지막 part3로 ajax 이용해서 서버에 데이터를 통신해서 받은 데이터값을 UI단에 출력해보겠습니다.
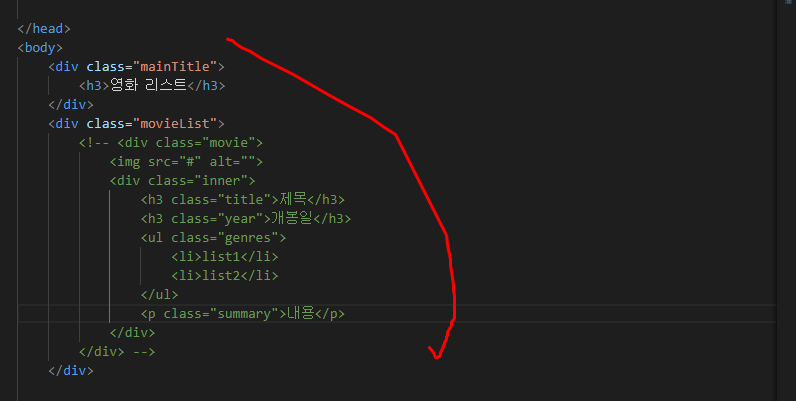
먼저 Html에 표시에줄 테그를 만듭니다!


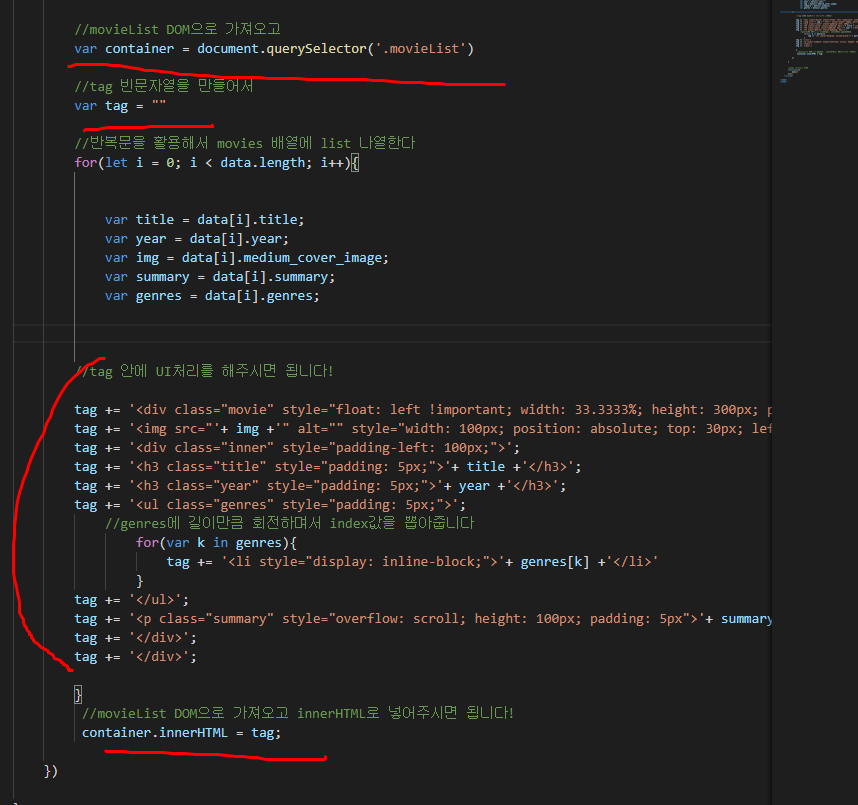
DOM 으로 movieList 값을 가져오고 tag 빈 문자열을 만듭니다!
그리고 tag안에 데이터 값을 출력해주는 겁니다!
그리고 마지막으로 innerHtml = tag 넣어주면 !!!

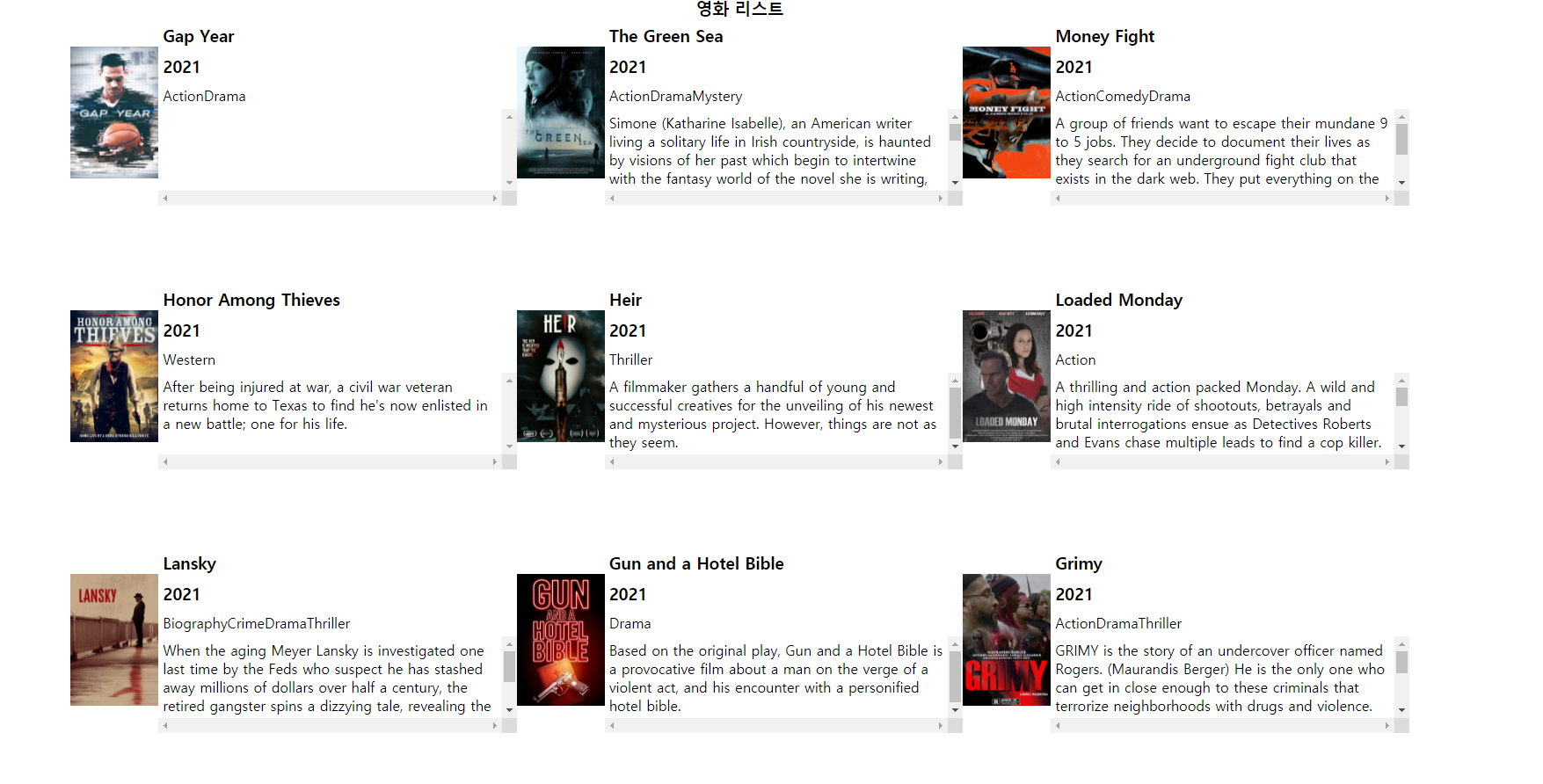
api 호출을 해서 브라우저에 뿌려준 기본적인 ajax 비동기통시을 활용했습니다!
다음번에는 다른 형태에 api 가져와서 뿌려보겠습니다!
'JavaScript' 카테고리의 다른 글
| 오늘은 bind 알아봐요! (6) | 2021.08.06 |
|---|---|
| javascript join 메소드에 대해서 알아봐요 (7) | 2021.08.02 |
| 객체 생성과 this 에 대해서 알아봐요! (8) | 2021.07.28 |
| JavaScript 객체 , 배열 반복문 활용! (7) | 2021.07.27 |
| JavaScript 객체 , 배열 사용하기! (9) | 2021.07.27 |