
Svelte(스벨트)는 2019년 출시한 최신 기술에 프레임워크입니다.
개발자라면 한 번씩은 들어본 웹 프레임워크 3 대장 Angular, React, Vue 다른 방식의 프런트 프레임워크입니다.
기존에 프런트 프레임워크 달리 Svelte는 컴파일러로 동작합니다.
쉽게 설명하자면 Svelte 코드를 작성하면 작성한 코드가 컴파일되어 순수 javascript로 변환되고 브라우저에서 실행됩니다.
이러한 특징 때문에 기본에 프레임워크보다 훨씬 더 빠른 성능의 장점이 있습니다.
Svelte 특징
- 컴파일 타임: 다른 프레임워크들이 브라우저에서 런타임에 많은 작업을 처리하는 반면 Svelte는 컴파일 타임에 모든 작업을 처리하여 더 빠른 성능에 애플리케이션을 만듭니다.
- 반응성(Reactivity): Svelte는 반응성을 매우 직관적으로 처리합니다. 특별한 API나 함수 없이도 변수를 갱신하는 것만으로도 상태 변화가 UI에 반영됩니다.
- 간결한 문법: Svelte의 문법은 간결하고 직관적이어서 배우고 이해하기 쉽습니다. JSX나 Virtual DOM을 사용할 필요 없이 HTML처럼 작성할 수 있습니다.
Svelte(스벨트) 프로젝트 세팅
1. Vscode
가장 먼저 Vscode 설치합니다. 설치 방법은 아래에 공식 문서에서 다운로드하실 수 있습니다.
Vscode 설치 방법
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
아래에 설명된 Svelte 필수 Extension도 꼭 설치해 주세요!
2. Node.js 설치 및 버전 확인
Vscode를 설치하셨다면 Node.js 설치합니다. 설치 방법은 아래에 공식 문서에서 다운로드하실 수 있습니다.
Node.js 설치 방법
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Node.js 설치 후 설치 확인
node -v
npm -v
터미널에 위에 명령어를 입력하시면 npm, node 버전을 확인하실 수 있습니다.

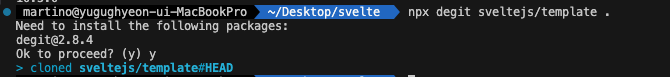
3. Svelte 프로젝트 설치
설치한 Vscode를 열고 터미널에서 아래의 명령어를 입력
npx degit sveltejs/template [프로젝트폴더명]
터미널에 Svelte 프로젝트 명령어

프로젝트를 설치하면 폴더에 파일이 생깁니다.

4. Svelte 프로젝트 설치후 npm i
Svelte 설치 후에 프로젝트 폴더로 이동해서 아래의 명령어를 입력합니다.
npm i
터미널에 위에 명령어를 입력하면 node_modules 폴더가 생기면 프로젝트 세팅 완료

5. Vscode Svelte 플러그인 설치
아래에 Vscode Extension에서 Svelte 플러그인을 설치해 주세요.


6. Svelte 실행
터미널에 아래의 명령어를 입력
npm run dev
서버가 실행되면 Local에 실행된 주소로 접속

Local에 실행된 주소로 접속하면 아래의 화면이 보이면 Svelte 프로젝트 세팅 완료

Svelte 정리
요즘 핫한 프런트 프레임워크 Svelte(스벨트)에 대한 개념과 기본적인 프로젝트 세팅 방법을 알아봤습니다.
만약에 서비스에서 SSR 필요하다면 SvelteKit을 사용하면 됩니다.
SvelteKit은 Next.js라고 이해하시면 됩니다.
국내 1등 매출 상승과 고객 확보를 위한 랜딩페이지 전문 제작!
맞춤형 구매유도에 고퀄리티 랜딩페이지 제작해드립니다. - 크몽
martino 전문가의 IT·프로그래밍 서비스를 만나보세요. <p><br></p><p><br>&l...
kmong.com
https://ysourstory.tistory.com/
Y&S 스토리
Y&S 커플이 세상에 여행, 맛집, 운동 정보를 한 곳에서! 다양한 여행지 추천, 숨겨진 맛집 탐방, 건강한 운동 팁을 공유해드립니다!^^
ysourstory.tistory.com
2024.10.23 - [AWS] - [AWS] ALB vs NLB 개념과 차이점 알아보기
[AWS] ALB vs NLB 개념과 차이점 알아보기
AWS 인프라를 구축하면 필수적으로 로드밸런서를 활용해야 합니다.AWS Application Load Balancer(ALB)와 Network Load Balancer(NLB) 차이점은 통신하는 네트워크 계층의 차이가 있을 뿐만 아니라 각각 용도에 맞
cometruedream.tistory.com
2024.10.22 - [AWS] - [AWS] Application Load Balancer(ALB) 개념과 사용법
[AWS] Application Load Balancer(ALB) 개념과 사용법
요즘 많은 회사들은 클라우드 서비스로 AWS를 많이 사용합니다.AWS ABL라고 불리며 애플리케이션의 수신되는 트래픽을 여러 대상에 자동으로 분산시키고 서비스의 안정성과 다양한 기능을 통해
cometruedream.tistory.com
'ITstudy' 카테고리의 다른 글
| 해커는 아니지만 클라이언트 정보를 알수있는 User-Agent 개념 (34) | 2024.12.02 |
|---|---|
| 가장 쉽게 이해할수 있는 CS 컴파일러와 인터프리터 개념 (5) | 2024.11.01 |
| 랜딩페이지로 매출 상승시키고 구매전환율 높이는 방법 꿀팁 (8) | 2024.10.24 |
| Nginx와 Apache Request Entity Too Large 원인과 문제해결 방법 (1) | 2024.10.21 |
| PostgreSQL UUID uuid-ossp 사용법 (2) | 2024.08.27 |