AJAX (Asynchronous Javascript and XML)
저도 이기술을 공부할떄 조금 힘들었지만 언제가는 공부를 해야되고 알아야되는 분야이므로 오늘은 AJAX(Asynchronous Javascript and XML) 에 대해서 알아봐요!
AJAX (Asynchronous Javascript and XML) 비동기 통신 이므로
웹페이지의 이동없이 필요한 데이터만 전송하는 기술이다
일반적인 경우 데이터 처리는 요청 순서대로 하지만 AJAX경우 순차적그로 진행하지않는다
비동기 통신의 여러방법
1.XML HttpRequest 객체
2.fetch Api
3.Axios 라이브러리
4.제이쿼리
동기 vs 비동기
동기는 순서대로 실행한다는 의미인데
ex: 1 2 3 4 있다면
1 처리 하고
2 처리 하고
3 처리 하고
..
..
..
이런식으로 순차적으로 실행한다는 의미입니다
비동기는 비순차적인 처리 방식을 의미는하는데요
ex: 1 2 3 4 있다면
1 2 3 4 처리
이런식으로 비순차적으로 처리하는 방식입니다
저는 fetch Api를 공부하겠습니다!


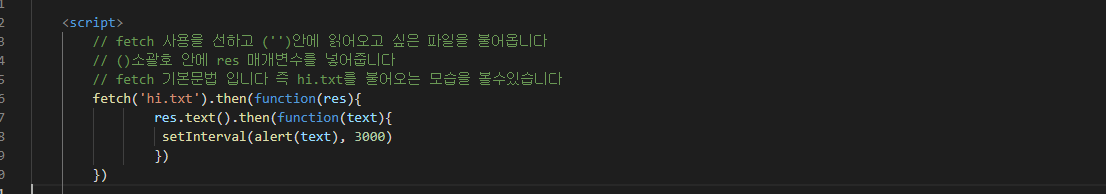
이게 fetch 기본 문법입니다. fetch함수를 실행하고 소괄호에 불러오고싶은 파일을 넣고 then callback함수로 값을 돌려줘서 결과값을 나오게 하는 형태입니다!

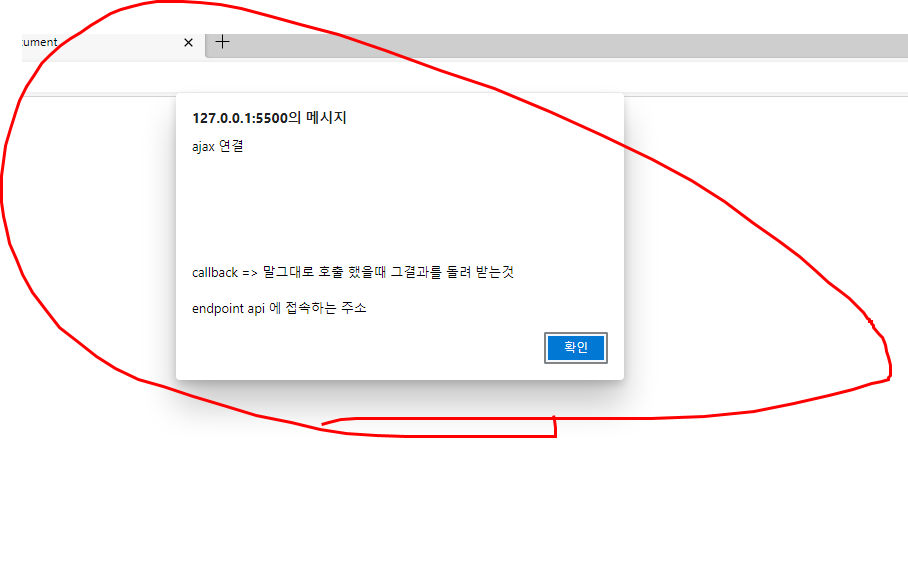
alert안에 있는 text 내용을 불러오는 파일에 있는 text내용들입니다

위에 문법이랑 같지만 이것은 arrow function 활용한 문법입니다 결과물은 같습니다!

이런 형태로도 가능합니다ㅎㅎ

이번에는 json 형태에 파일을 불러올께요
그럼 json 파일을 만들어서
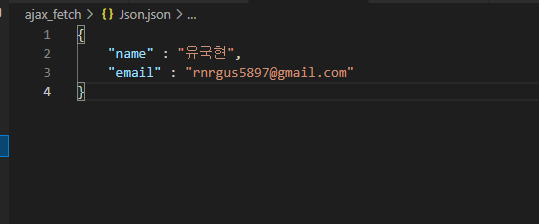
Json.json 파일 생성후
{
key : value
}
형태로 만들어 줍니다

이런 형태입니다

ajax 비동기통신은 꼭공부를 해야되고 알아야 하는분야 이기떄문에 이렇게 글을 올립니다 ㅎ
감사합니다
'JavaScript' 카테고리의 다른 글
| Element Api 속성에 에대서 알아봐요! (9) | 2021.07.22 |
|---|---|
| javascript map() 함수 알아보자 (9) | 2021.07.15 |
| jQuery에 정의 (11) | 2021.07.08 |
| 오늘은 Filter 함수에 대해서 알아봐요! (10) | 2021.07.08 |
| JavaScript Foreach 알아보자! (11) | 2021.07.07 |