태그에 속성을 다룰수 있는 Element 속성에 대해서 알아봐요!
Element 속성 값을 제어 하는 기능들은 다음과 같습니다!
- getAttribute(' 속성 ')
- setAttribute (' 속성 ' , ' value ')
- hasAttribute (' 속성 ')
- removeAttribute(' 속성 ')
이렇게 4가지 있습니다! 한번 코딩으로 더 알아가봐요ㅎㅎ
vs 코드를 켜고





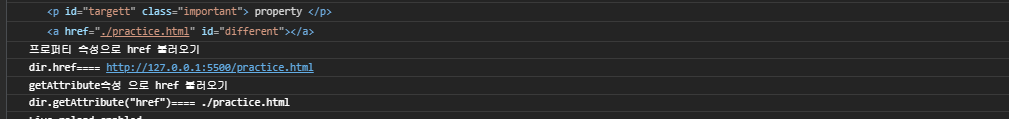
아 참고로 t.id , t.getAttribute 같은 의미 입니다 방식이 다를뿐ㅎㅎ

a에 href 속성 값을 바꾸고 싶다면 setAttribute로 속성 , 값으로 주시면 속성값은 바뀝니다!
a에 title 추가 하고싶을때도 똑같은 방식입니다.
지우고 싶다면 removeAttribute 속성으로 지울수 있고
hasAttribute 속성으로 a 속성값을 체크할수 있습니다!

몇가지 더 해보죠!!


위에

속성마다 불러오는 값이 다른것을 볼수있습니다!!!
감사합니다!
'JavaScript' 카테고리의 다른 글
| 오늘은 addEventListener 에 대해서 알아봐요! (9) | 2021.07.26 |
|---|---|
| NODE 최상의 객체를 활용해봐요! (10) | 2021.07.23 |
| javascript map() 함수 알아보자 (9) | 2021.07.15 |
| Ajax 비동기 통신에 대해서 알아보자! (10) | 2021.07.11 |
| jQuery에 정의 (11) | 2021.07.08 |