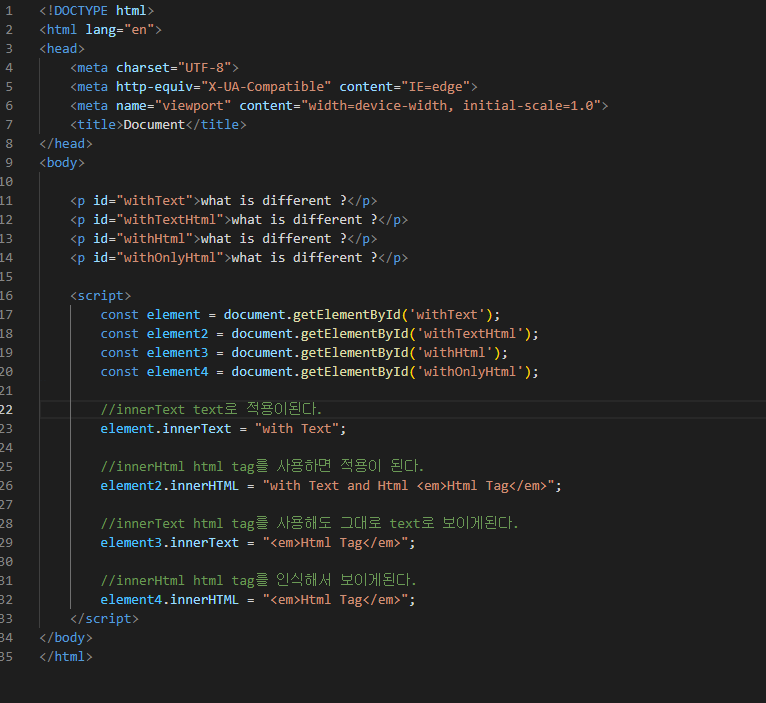
예시 innerText 와 innerHtml 차이를 알아보겠습니다. innerText 같은 경우는 text만 적용시킬때 쓰면 좋은 property 입니다. 반면에 innerHtml은 html tag 와 함께 사용할시 좋은 property 입니다. 차례대로 1번, 2번, 3번, 4번 순서 입니다. innerText에 html tag 사용할시 문자열로 읽어서 그래로 적용시킵니다. 반면에 innerHtml은 html tag에 em을 적용시켜서 보입니다. 두개의 property 차이를 알아보았습니다.