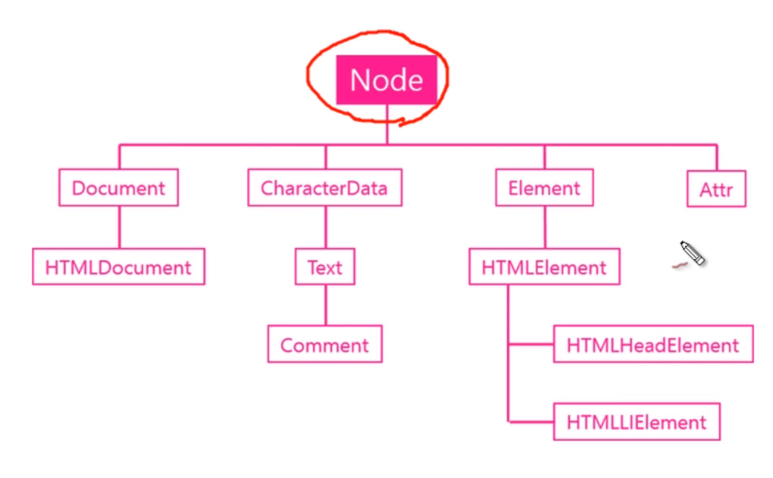
작업을 준비하다 보면 작업을 하다보면 Script위치를 어디에 놓는게 좋을까요? 제일 좋은 방법은 body 태그 최하단에 놓는것이 가장 좋습니다! 일단 브라우저의 동작 방식은 1. Html을 읽기 시작합니다 2. Html을 파싱합니다 3. DOM 트리를 생성합니다 4. DOM 트리 + CSS을 생성되고 로드가됩니다 여기서 우리가 스크립트를 중간이나 최상위에 놓는다면 Html 읽는 과정에서 중간에 스크립트를 만난다면 파싱을 하는데 지연이 될것이고 스크립트를 못읽는 현상이 발생할수도 있습니다 그래서 저희는 가장좋은 방법은 body 최하단에 script을 넣는것이 가장 좋습니다. 그럼 스크립트 로딩 순서를 제어해보죠 async 방식은 비동기 방식으로 html 중단되지 않고 진행이 됩니다 defer 문서가 다 ..