addEventListener는 event 방식으로 가장 권장되는 이벤트 핸들러 입니다
사용방식문법또한 어렵지 않습니다!
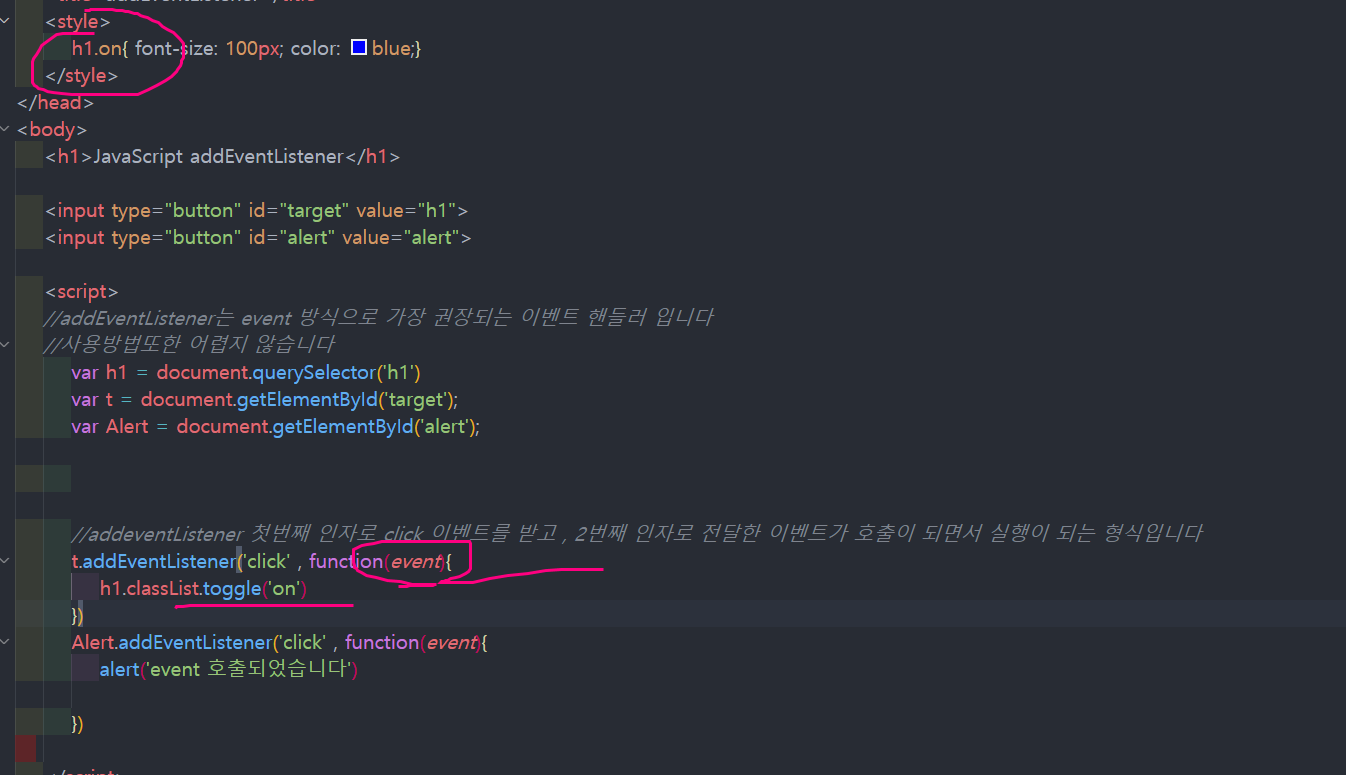
객체.addEventListener('이벤트 종류' , 함수) or
객체.addEventListener('이벤트 종류' , function(){
})
이런한 형태로 사용을 합니다 바로 예제 들어가보죠

브라우저를 열고 확인을 하시면 잘나옵니다!

이번엔 조금더 다양하게 해보겠습니다




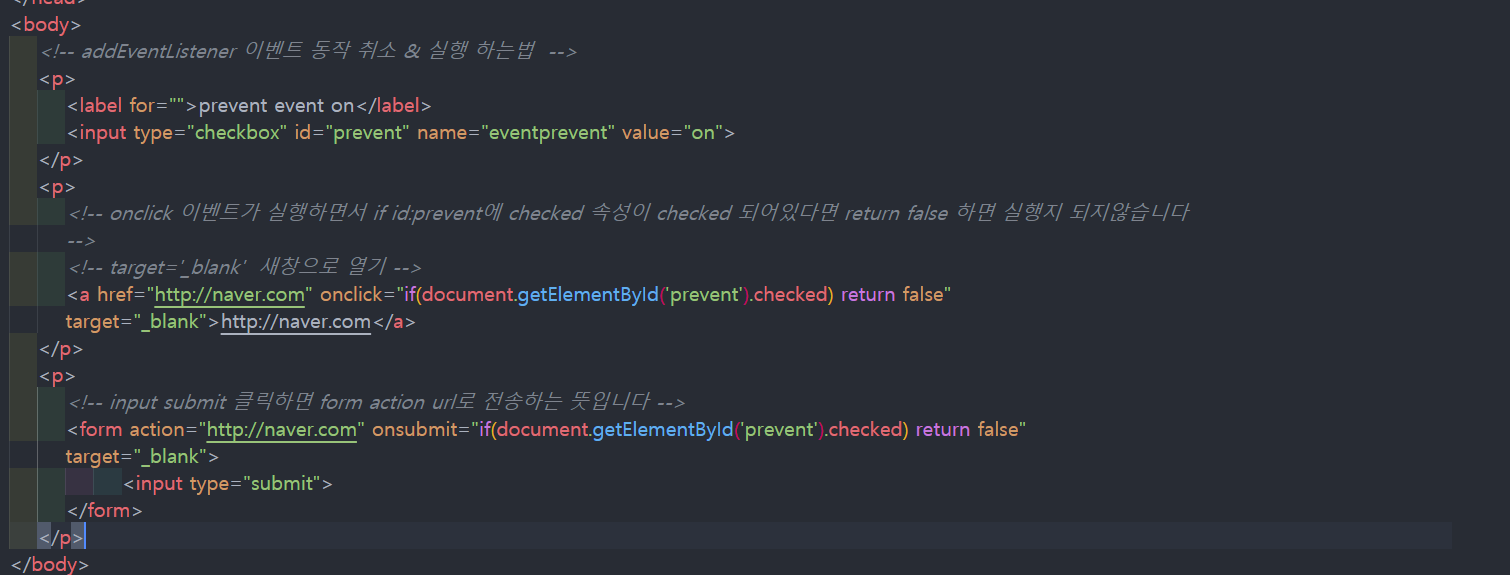
문법을 이해해보면 onclick 이벤트 실행
if(document.getElementById('prevent').checked) checked property가 체크가 되어있다면 return false 실행시키지 마 이런뜻입니다! 참고로 target="_blank" 새창을 열겠다라는 속성 입니다.

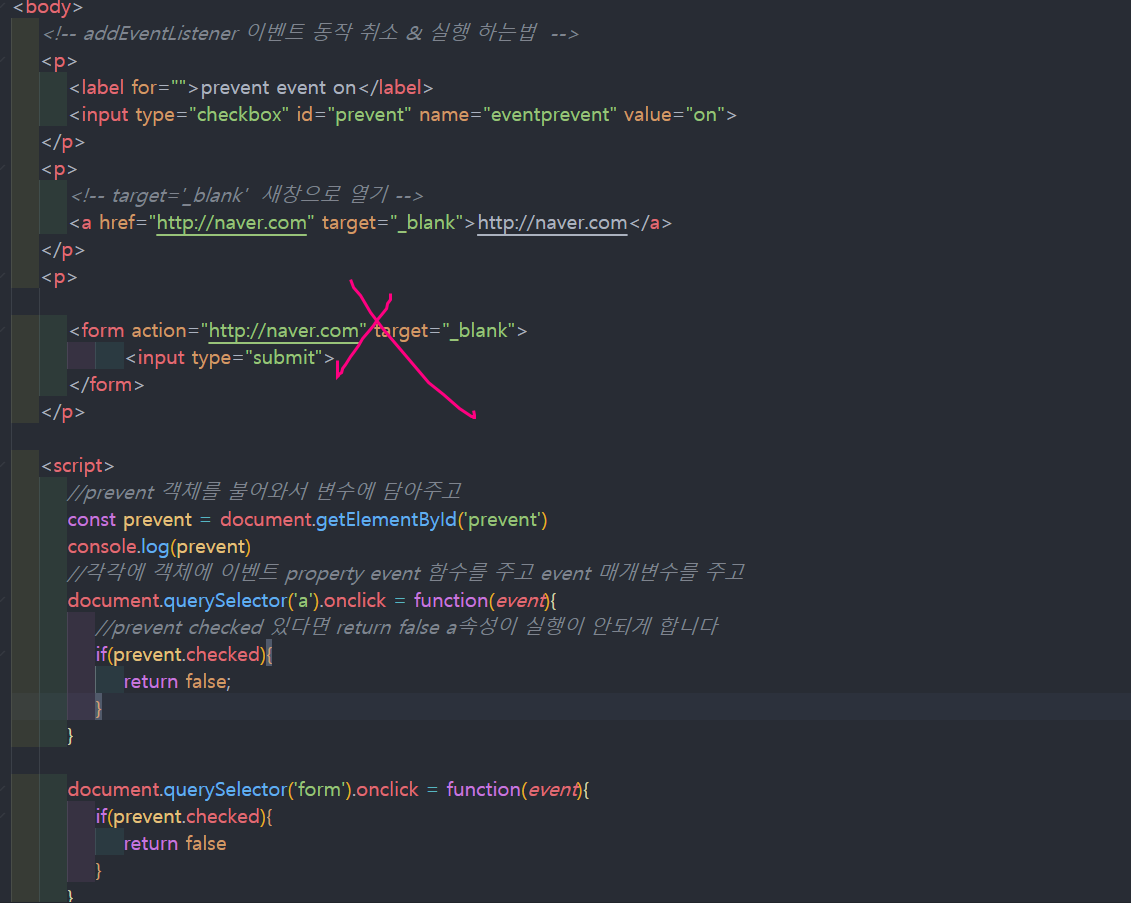
이거는 property 방식입니다 이것또한 또같은 형식입니다!
네 마지막으로 addEventListener 방식으로 해보겠습니다.
document.querySelector('a').addEventListener('click' , function(event){
if(prevent.checked){
event.preventDefault();
}
})
preventDefault란?
a 태그나 submit 태그에 href 속성에 동작을 중지하는 것입니다.
이렇게 문법은 짜시면 property 방식하고 똑같은 결과가 나옵니다. 살짝다르죠?ㅠ
event에 대해서 알아보았습니다!
'JavaScript' 카테고리의 다른 글
| JavaScript 객체 , 배열 사용하기! (9) | 2021.07.27 |
|---|---|
| JavaScript Ajax 비동기 통신에 대해서 알아보자 part2! (9) | 2021.07.26 |
| NODE 최상의 객체를 활용해봐요! (10) | 2021.07.23 |
| Element Api 속성에 에대서 알아봐요! (9) | 2021.07.22 |
| javascript map() 함수 알아보자 (9) | 2021.07.15 |