part1에서 기본적인 Ajax 원리를 알아보았다면 오늘은 실제 Api를 활용해봐요!
외부데이터를 받아노는 fetch API를 활용해서 받오겠습니다! PART1 참고해주세요 ㅎ
API를 깊에 정의하면 어렵지만
저는 API를 정의한다면 잘만들어진 API에 사용방법을 알려줄께 그방법대로 우리의 API를 잘활용해봐 이렇게 이해해를 합니다
그럼 실제 API를 활용해보겠습니다
사이트는 https://yts.mx/api
API Documentation - YTS YIFY
Official YTS YIFY API documentation. YTS offers free API - an easy way to access the YIFY movies details.
yts.mx

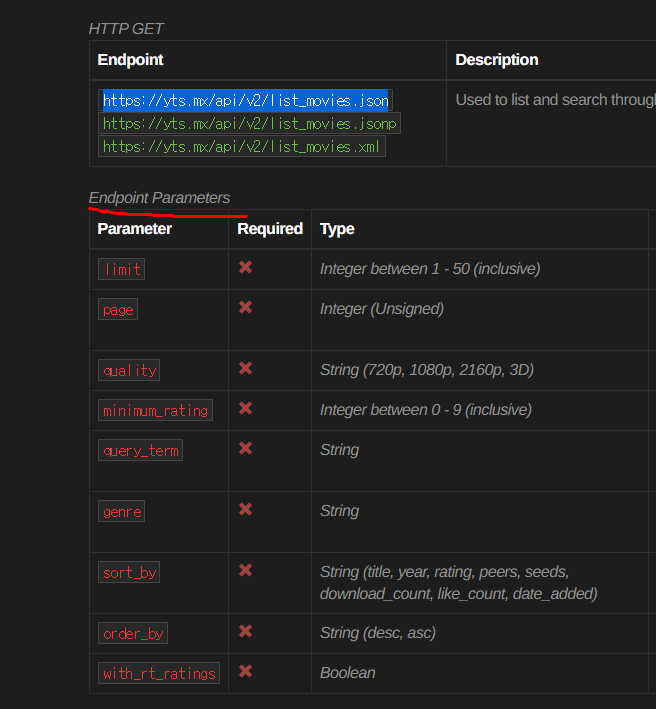
Eedpoint는 Api 접속하기위한 url 입니다
그밑에 Endpoint Parameters는 요청을 보낼떄 필요한 값들 입니다! Required에 x표시 보이시죠? 즉 필수조건이 아니기떄문에 그냥 요청을 보내도 응답을 받을수 있습니다!
자그럼 Let's get started!
vscode에 index.html을 만들어 주시고

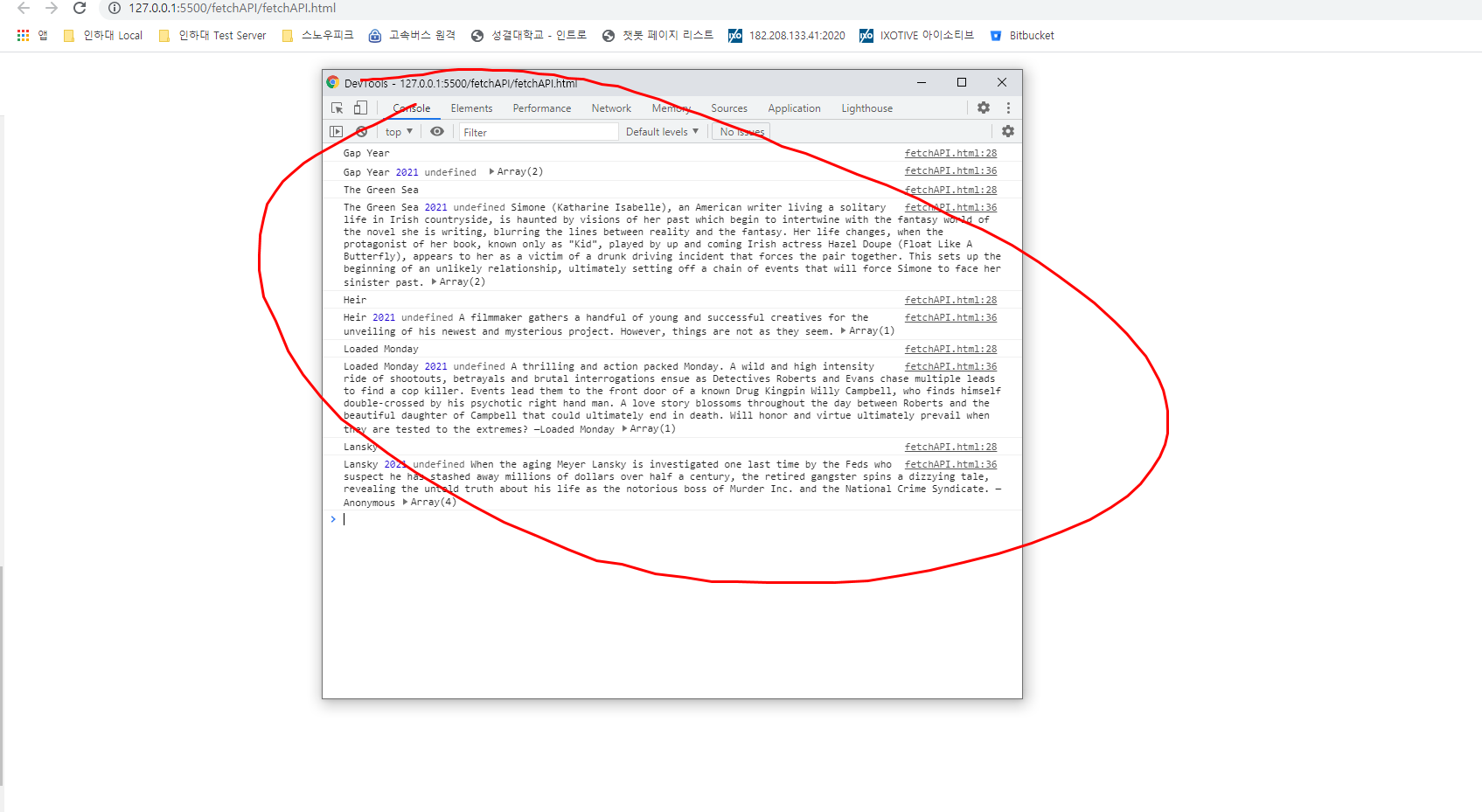
브라우저를 열고 결과값을 보시면

요청한 결과의 응답이 잘 왔습니다 그럼 하나씩 정리를 해보죠!
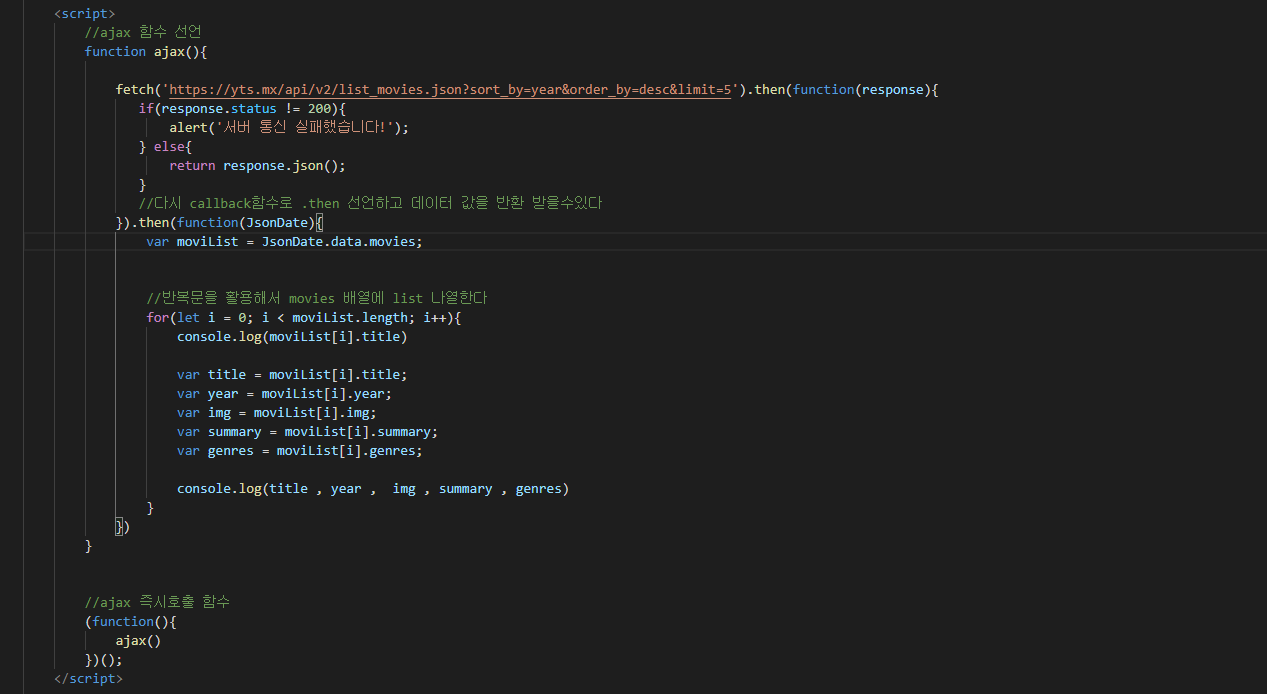
ajax함수를 선언하고
reponse에 데이터 반환값을 저장하고 if문에 status 200이 아니라면 return json 형태로 응답값을 받습니다!
fetch('https://yts.mx/api/v2/list_movies.json?sort_by=year&order_by=desc&limit=5').then(function(response){
if(response.status != 200){
alert('서버 통신 실패했습니다!');
} else{
return response.json();
}
//다시 callback함수로 .then 선언하고 데이터 값을 반환 받을수있다
})
이렇게 하시고 이제 return 데이터 값을 또 받아야죠?
그럼 다시 .then을 선언합니다
.then(function(JsonDate){
var moviList = JsonDate.data.movies;
//반복문을 활용해서 movies 배열에 list 나열한다
for(let i = 0; i < moviList.length; i++){
console.log(moviList[i].title)
var title = moviList[i].title;
var year = moviList[i].year;
var img = moviList[i].img;
var summary = moviList[i].summary;
var genres = moviList[i].genres;
console.log(title , year , img , summary , genres)
}
})
}
여기서 JsonDate값을 인자로 받고 movies 정보는 JsonDate.data.movies 여기 안에 있어서 변수에 할당하고
for문으로 moviList 배열값을 나열합니다!

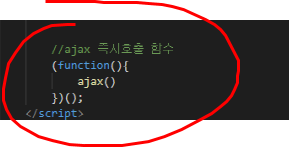
함수 호출을 위해서 마지막에 즉시호출 선언은 꼭해주세요!
다음에는 API로 받은 응답값을 프론트 UI단에 구현해보겠습니다!!
'JavaScript' 카테고리의 다른 글
| JavaScript 객체 , 배열 반복문 활용! (7) | 2021.07.27 |
|---|---|
| JavaScript 객체 , 배열 사용하기! (9) | 2021.07.27 |
| 오늘은 addEventListener 에 대해서 알아봐요! (9) | 2021.07.26 |
| NODE 최상의 객체를 활용해봐요! (10) | 2021.07.23 |
| Element Api 속성에 에대서 알아봐요! (9) | 2021.07.22 |