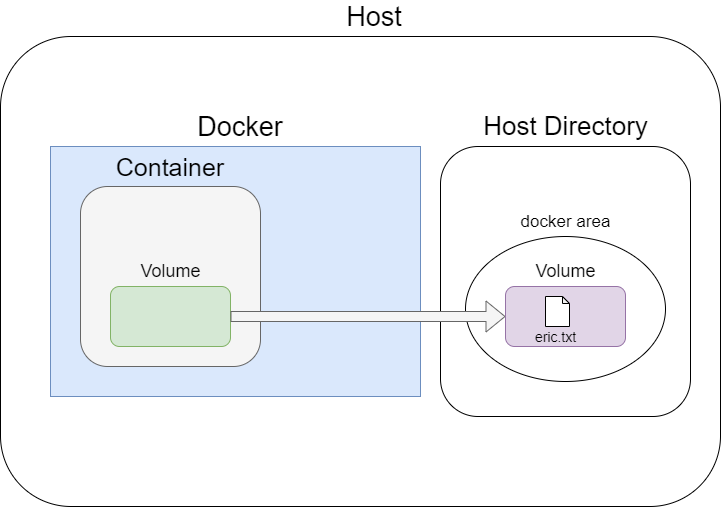
🤷♂️ 본론에 앞서 docker 볼륨이란?docker는 가상화 환경을 빠르고 쉽게 컨테이너로 실행하고 관리할수 있는 대표적인 오픈소스 툴입니다. 도커에 대한 개념과 핵심 설명을 먼저 보시면 도커 볼륨에 대해서 이해하기가 쉬워요^^도커&쿠버네티스 [Docker] Docker의 개념 및 핵심 설명https://cometruedream.tistory.com/76 [Docker] Docker의 개념 및 핵심 설명Docker란? Go언어로 작성된 리눅스 컨테이너 기반으로하는 오픈소스 가상화 플랫폼입니다. VM(Virtual Machine)과 컨테이너(Container)의 차이 가상화는 VM 버추얼 머신으로 OS가상화죠. 대표적으로 window, licometruedream.ti..