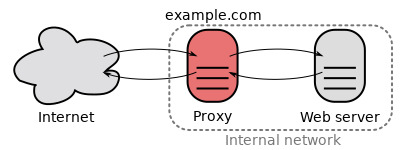
🤷♂️ Proxy? 다른 서버에서 리소스를 찾는 클라이언트의 요청에 대한 중계자 역할을 하는 서버이다. 따라서 프록시 서버는 클라이언트와 클라이언트가 찾고 있는 데이터를 호스팅하는 실제 서버 사이에 위치한다. 클라이언트에게 프록시 서버는 실제 백엔드 서버로 나타나고, 백엔드 서버에는 프록시 서버가 클라이언트처럼 보인다. 프록시를 사용하는 이유는 단순히 보안때문만이 아니라 프록시 서버에 요청이 된 데이터들을 [캐시]를 이용해 저장해 둡니다. 캐시를 활용해서 요청시간을 절약 할 수 있습니다. 🤷♂️ Reverse Proxy? 하나 이상의 백엔드 서버 앞에 위치하여 각 요청에 사용할 백엔드 서버를 결정하는 것이다. Reverse Proxy 장점 동시성 : 다중 연결을 더 잘 처리할 수 있는 역방향 프록시를..